こんにちは
「教える」を仕事にする人のための集客ツールデザイナー、マキコです。
今日は、Facebookをお仕事ツールとして使っている人のための、文字入りFacebookのカバー写真がさくっと作れる、Keynote(キーノート)テンプレート、ご用意しました。3種6カラー。
これを使ってサイズの同じ、イベントやFacebookページ、Facebookグループのカバー写真を作ることもできます!

フェイスブックのカバー写真、自分の個人のものはなかなか変えないかもしれませんが、欲しいなというシーンが実は結構あるんですよね。
- FBでイベントを立てる時
- FBグループを作る時
- FBページを作る時
特にイベントページのカバー写真が適当で残念に感じることが多いですね。
また、スマホでみたり、ニュースフィードで流れてくると、文字や顔が見切れてしまっていて残念に感じることも。
PCでもスマホでも、ニュースフィードで流れてきても、見せたいものがばっちり見える!個人ページ、イベントページ、グループページのカバー写真、さくっと作ってしまいましょう!
目次
Facebookで使う画像の種類と注意点
Facebookで作るページの体裁を整えるのに必要な写真はというと
- 個人のページ⇨カバー写真・プロフィール写真
- Facebookイベント⇨カバー写真
- Facebookグループ⇨カバー写真・プロフィール写真
- Facebookページ⇨カバー写真・プロフィール写真
という感じでしょうか。
プロフィール写真は、どれも共通サイズですし、フェイスブックの中で設定する時に、大きさや位置を変えられるので、写真サイズはあまり気にしなくても大丈夫。
しかし、カバー写真の方はサイズは共通ながらも、作る時にちょっと気をつけたい点があるんです。
サイズで気をつけたいこと
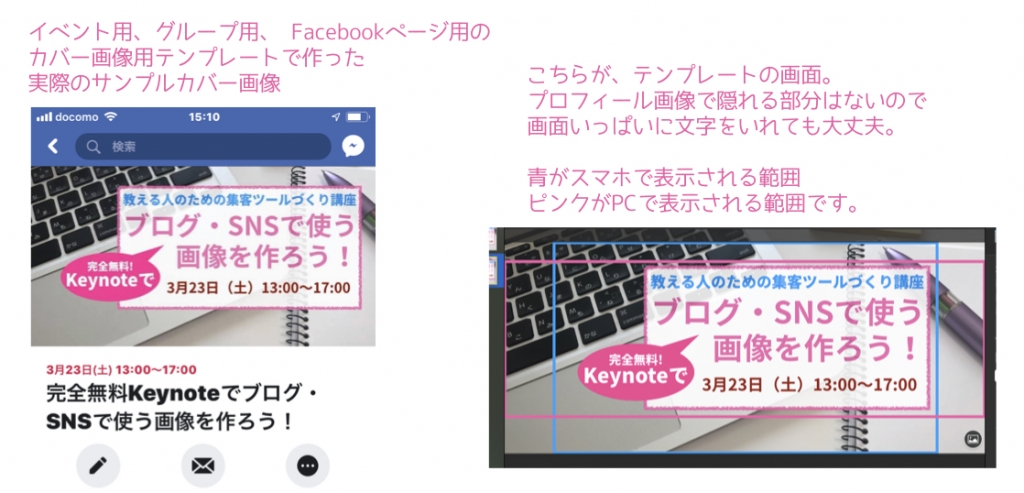
それは「PCとスマホでは、画面に表示される範囲が違うこと」です。
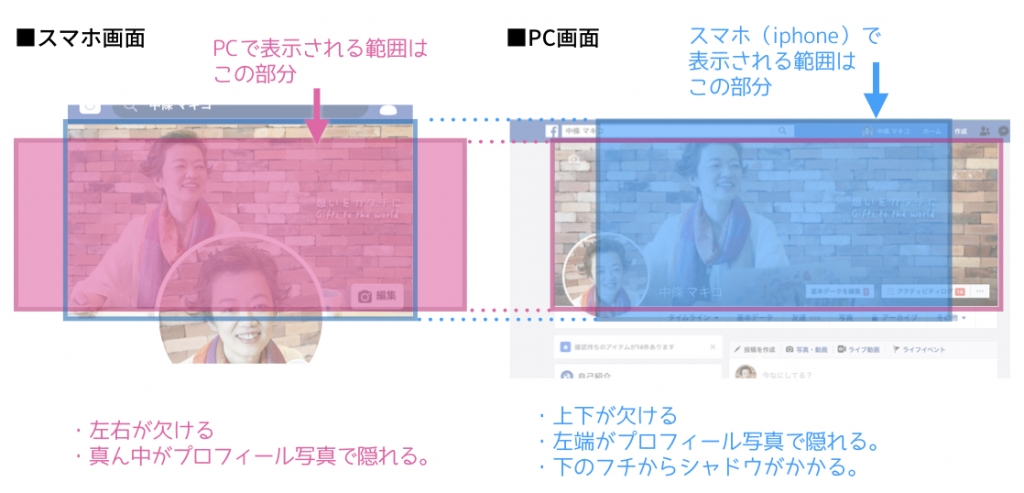
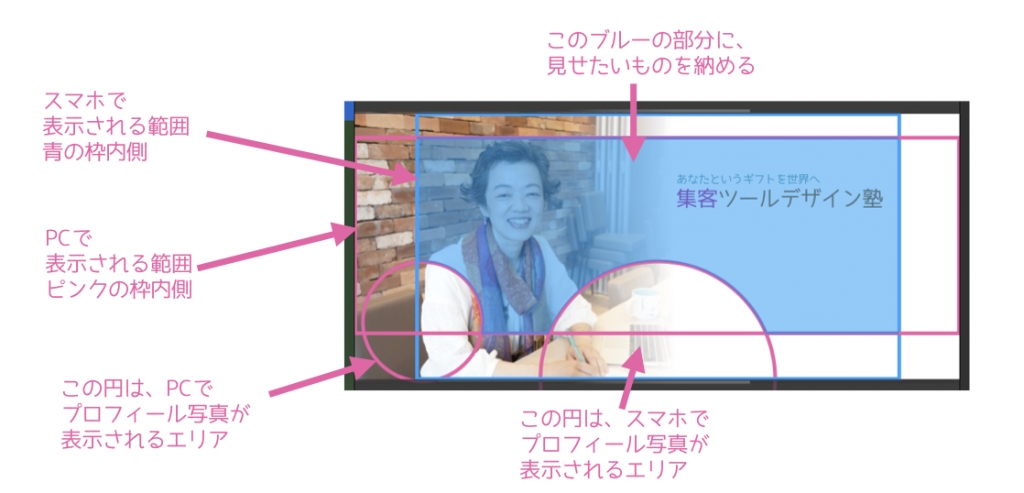
こちら、実際のわたしのカバー画像、スマホとPC画面での表示の違いです。

表示範囲の違い、わかりますか?同じ写真なのに、スマホだと頭の上まで見えますが、PCだと切れちゃう。
ということなので、「カバー写真の中で見せたいもの」が、ちゃんとPCとスマホと両方で見える位置に配置して作る必要があります。
特に気にしたいのは文字の大きさ。
PCでいい感じにすると、スマホでは文字がちょっと小さい印象になりがち。
もうFacebookへのアクセスは94%がモバイルからというデータもあるので、まずスマホでの可視性を重視しちゃってもいいかもね。
私は自分のカバー写真はつい、PC表示を基準に文字の大きさのバランスを決めてしまったので、スマホではちょっと見づらいですね(^^;)
さらに個人ページだけは、
- プロフィール写真で丸く隠れる部分がある(PCの場合とスマホの場合では隠れる部分が違う)
- PCの場合、下辺にはシャドウが入る(白抜き表示の名前が判別しやすいようにだと思います)
という状態なので、全体は 820pix × 360pix で作り、見せたいものは中央に寄せておく必要がありますね。

これを基本に、端から何ピクセル?とか気にしなくても、PCでもスマホでも見せたいものが表示される状態のカバー画像が作れる、テンプレート3種ご用意しました♪
- A.シンプルに写真との境目をぼかしたもの。
- B.スマホなどで撮ったり、縦長の写真しかない時。両側ぼかしデザイン
- C.大きい写真はあるけど、バックが多少ごちゃごちゃしてる時。タイトル文字が見やすいデザイン
ご自分のお仕事内容にあった、そして手持ちの写真を生かせるデザインと色を選んでくださいね。
こちらのテンプレートで作ったアメブロワープレオリジナルヘッダとおそろいで合わせられるように、カラーも6色同じものを揃えました。
デザインがシンプルな理由
何回も言いますけど、お仕事の方向性や理念や肩書きに自分の確信が得られるまでは、デザイン的にはこれくらいで十分と私は考えています。
もちろん、ここをしっかり準備しておくことで、見てくださるお客様は信頼感や安心感を得るのですが、それには最低限このくらい、という、デザイン面での最低限ラインは守ったつもり。
仕事を始めたばかりの時。最初に大事なのは、ここをさらにもっと見目よく仕事している感を出して、満足を得たり、アピールしたりするのでなくて、まず、今来てくださっているお客様にさらに満足していただくために何をするかを考えること。
未来のお客さんのことばっかり見てるとね、マジで行き詰まりますからね(経験者は語るw)
また、お金をかけてプロに頼もうとすると、仕事の方向性が今ひとつ決まっていないのを、無理やり固めようと焦ってしまったり。
せっかく作ってもらったんだから方向性を変えるわけにいかない、と妙な「べき・ねば」が生まれて、仕事の方向性の微調整ができなかったり。
なのでね、最初は身軽にしときましょうよ。
PC的準備・フォント、keynote
毎回おなじみ、下準備です。もう何回めかの方は飛ばしちゃってね。
フォントの入ってない人は、フォントダウンロードが先、キーノート起動はそのあとで!
フォントダウンロードしてね
●やさしさゴシック(*やさしさゴシックのダウンロード方法はリンク先ページの下の方に記載されています。)
http://www.fontna.com/blog/379/
●Note sans(*Note sansダウンロードおよびインストールの方法は、こちらののほほんスマッシュさんのサイトが、わかりやすいです。)
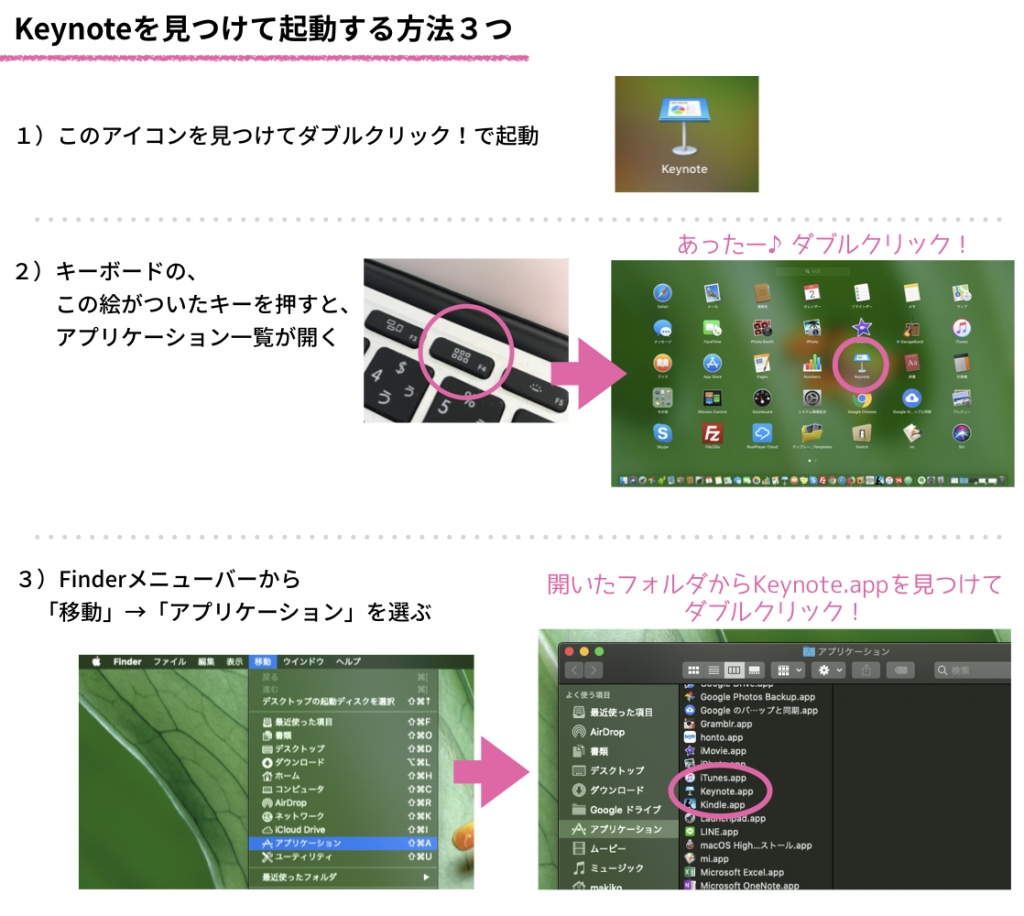
Keynote(キーノート)起動

写真とテキスト準備してね
基本、ホームページのトップ写真と同じでいいと思います。というか、同じほうがいいです。
SNS系のトップ画像は、使う写真揃えましょう。できれば色や雰囲気も。
お客さんの前に、いろんなところで同じ顔を見せることで、「あ、あの人」と、見慣れてもらえ、覚えてもらいやすいからです。
人は、同じ人やモノに接触する回数が増えるだけで、そのものに好印象を抱くという研究があります。(ザイオンス効果)
お客さんがあなたに直接会う前に、 Facebookでも、twitterでも、ブログでも見かけているのにもかかわらず、同じ人だと認識できていなかったら、もったいないと思いませんか?
それに、意図のない不揃いさは、信頼感、安心感を減らすものにもなりますからね。
写真、同じほうがいいといいながら、私は厳密には違う写真ですが、同じ時にとった同じ環境での表情などが少し違うだけのを使っています。
見た人が受けるイメージの幅を広げてもらうために、少しラフなものをあえて使っています。
余談ですが、動きのある写真や、ラフさの感じられる写真を使うと、生き生きした雰囲気を出すことができます。
これは、もちろんプロカメラマンに撮ってもらうのが大前提ですが、写真を撮られる時にどう自然な自分らしさを出せるか、は、カメラマン任せじゃダメ。
- どういう意識でカメラの前に立つか?
- カメラの向こうにいる自分の未来のお客さんにむけてどう意識を持つか?
- どう、動かずに動きを出すか?
といったところを考えて撮られる必要があるんです。
ここらへんも今度書きましょうねー。いろいろ秘訣があるので♪
この秘訣をバッチリおさえて写真とれば、自撮りだってかなりいい写真撮れますし、趣味でカメラをやっている人にとってもらうぐらいでもOKだったりします。
私が記事を書くのが間に合わなかったら、お近くのアレクサンダー・テクニーク教師に、ぜひ、撮影前のレクチャーを依頼してみてくださいね。
アレクサンダー・テクニーク教師は動きにアプローチする専門家なので、その人らしさを輝かせる動きや表情を自然と出す秘訣なんかも教えてくれるはずですよ♪
テンプレートダウンロード
さて、こちらからテンプレートをダウンロードしましょう。
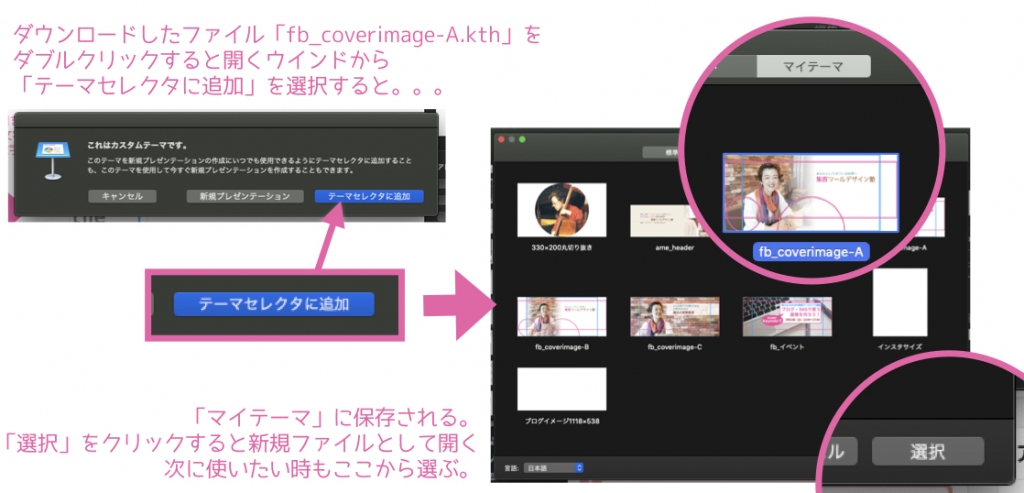
今回は、キーノートの中の「マイテーマ」というところに保存して、ファイルを探して開けなくてもすぐに使えるようにしてみましょうか。
ダウンロードしたファイルをダブルクリックして開けた時に表示されるウィンドで「テーマセレクタに追加」を選ぶだけです。

次に使う時は、新規書類を作成するときに、テーマを選ぶ画面になりますね?
そこで「マイテーマ」を選べば、登録したテーマが選べる画面になります。
デザインA・写真のカスタマイズ
デザインAのファイルを開きましょう。
なにやら青とピンクの丸や線が入ってますが、ミスじゃありません。わざとなので、安心してください。
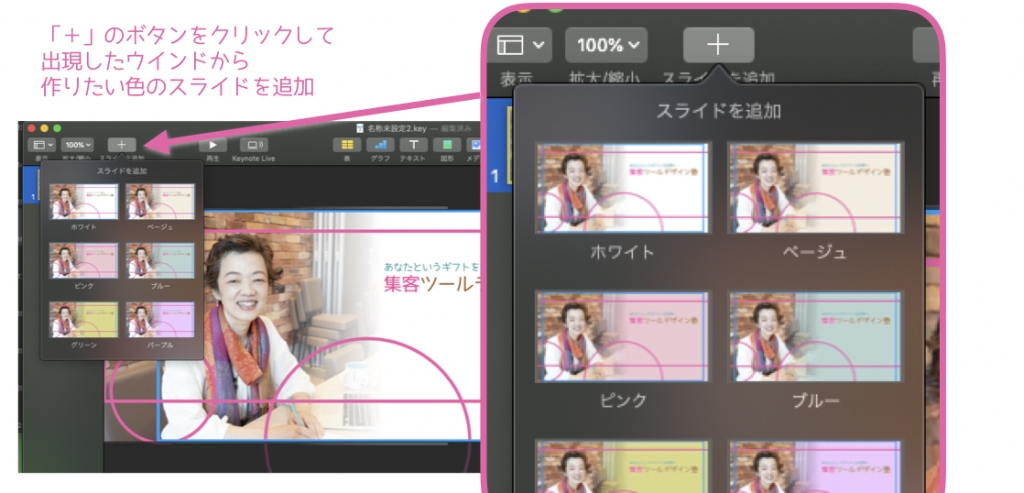
「スライドを追加」から作りたい色のスライドを選びましょう。

と、その前に!保存しておきましょうか。保存のためのショートカットキーも覚えちゃいましょう。
ファイル保存のショートカットキー
こういう制作している時には、こまめに保存を、といわれるけれど、つい忘れがちなんですよね。
でも、ショートカットキーを使えば、簡単1秒です!
command + S(セーブのSです)
これも覚えておくとメッチャ便利なショートカットキー♪
そのファイルがまだ保存されてないものなら、保存のためのウィンドが開きます。名前をつけて保存しましょう。
すでに保存されているものなら、上書きされます。
一つ作業終わったら「command+S」を押すだけ!簡単すぎて涙がでちゃうっ!
写真の入れ替え
画面に入っているピンクと青の線の正体は、ガイドとして置いてあります。

真ん中のブルーのエリアに、
- 自分の顔
- 見せたい商品
- テキスト・文字
といった、ここに見せたいものを全部いれるように写真を配置します。
このガイドの丸や四角は、作業の最後に削除するもの。
もう自分がガイドはつかわないな、と思ったら、そのタイミングで消してしまって構いません。
そして、もしまだ必要なのに、作業中にこのガイド線たちを、間違って消してしまったり移動させてしまったりしても、慌てずにね。
「command+Z」で戻せますからねー!
順番に行きましょう。
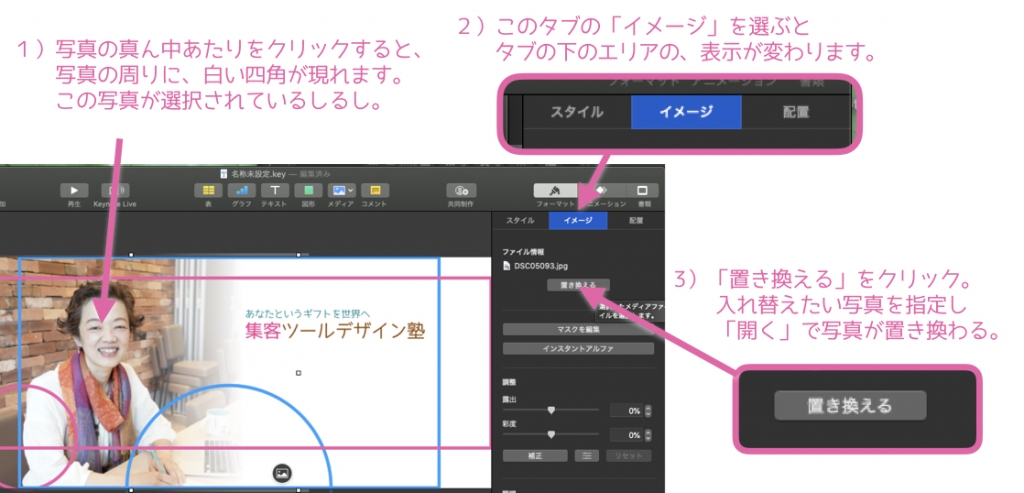
まず、写真を入れ替えるところの基本から。

このやり方は、自分のパソコンに入れ替えたい画像が保存してある場合です。
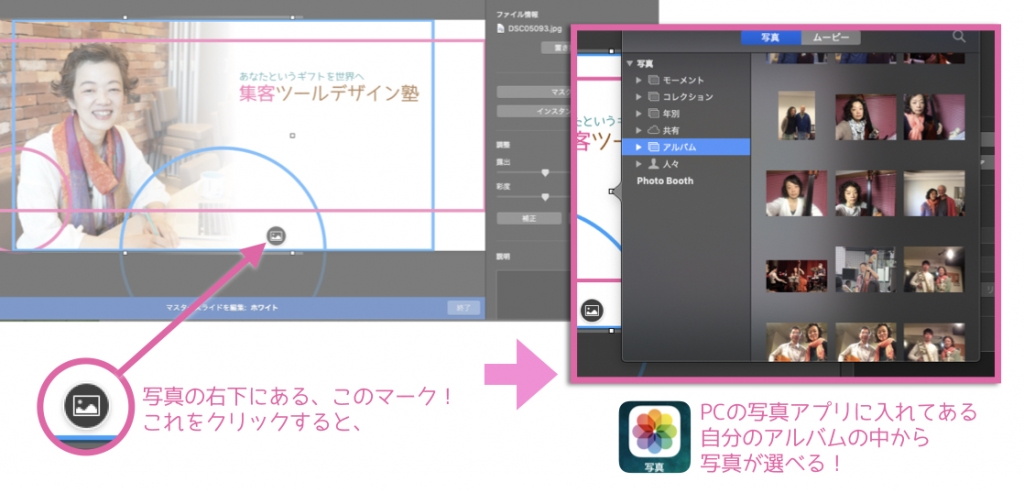
入れ替えたい写真が、Macの「写真」アプリというのか?アルバムに入っている場合は、もうひとつのやり方もできます。でも、便利かというと微妙。

ま、自分で使って、便利だわって思う方を使ってください。
最初の「置き換える」ボタンからだって写真アプリに入っている写真にアクセスできるしね。
PCでスクリーンキャプチャした画像は、デスクトップに保存されるので、そういうものを使うときは、イメージ→置き換える、の手順をふむ必要があります。適宜使い分けを。
入れ替えまではできましたか♪
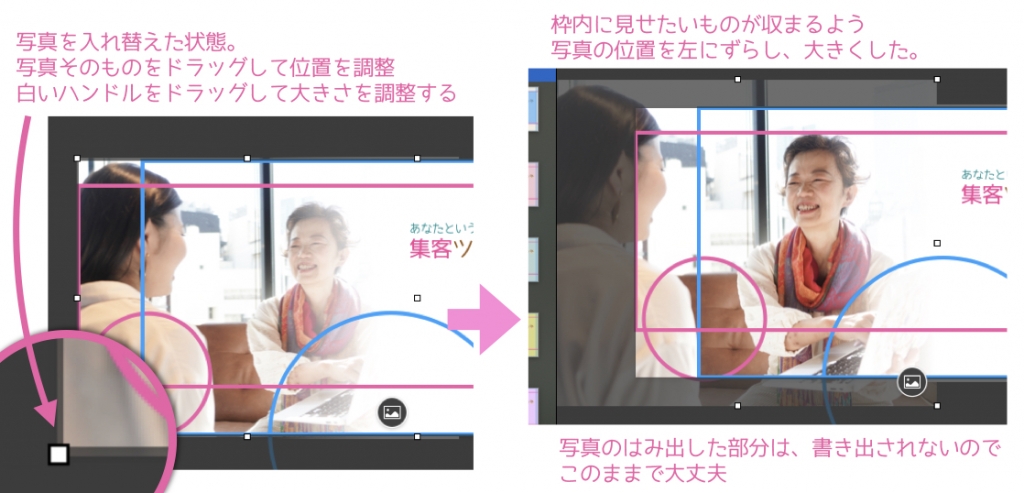
写真の大きさ・角度の調整
写真の大きさや位置の調整はこんなかんじ。

微細な位置調整がしたい場合、ドラッグではなく、キーボードの「方向キー」を使いましょう。
1ピクセルずつ動かすことができます。
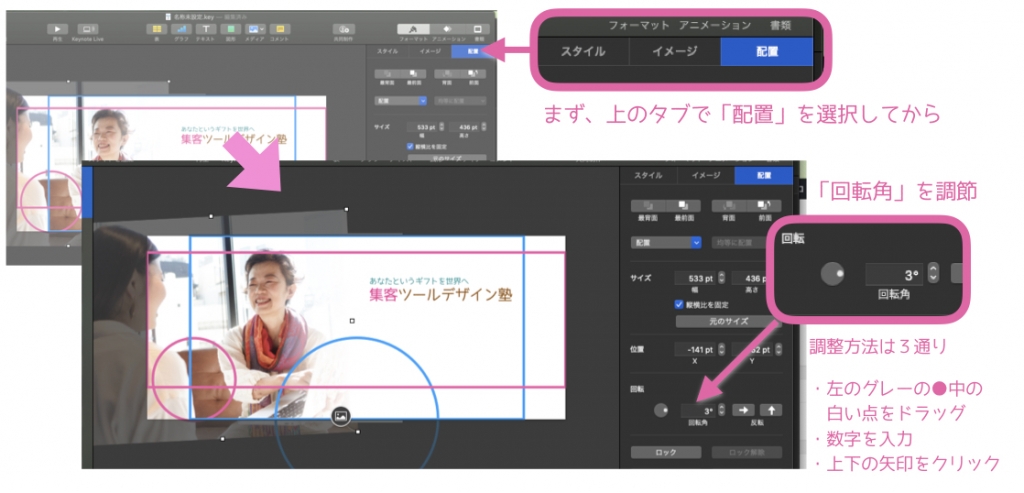
角度を変えるにはこちらを

角度の調整方法は3通りありますが、上下の矢印をクリックするのが、やりやすいのでオススメです。
写真の位置や大きさを変えたら、特に、角度を変えると画像が足りない部分がでやすいので、注意しましょう。
足りない部分がでないように、位置や大きさの方を妥協してくださいね。
単純な背景なら、他の画像処理アプリを使ってもとの写真をいじり、背景部分を増やすというてもありますし、あるいはキーノートの中で、グラデーションや図形で隠す、というてもありますが、そこまで無理しない!
グラデーションで隠す技、もう使ってるしw
あきらめて、このスペースを写真で覆えるような配置にしましょ。今こだわるのは、そこじゃないから。
使えるような写真がない場合は、カメラマンにお願いして撮りましょう。ここはこだわるところですよー!あなたから習いたい、と思うお客様に安心していただくための写真だからー!お金と時間かけて撮ってね〜〜!
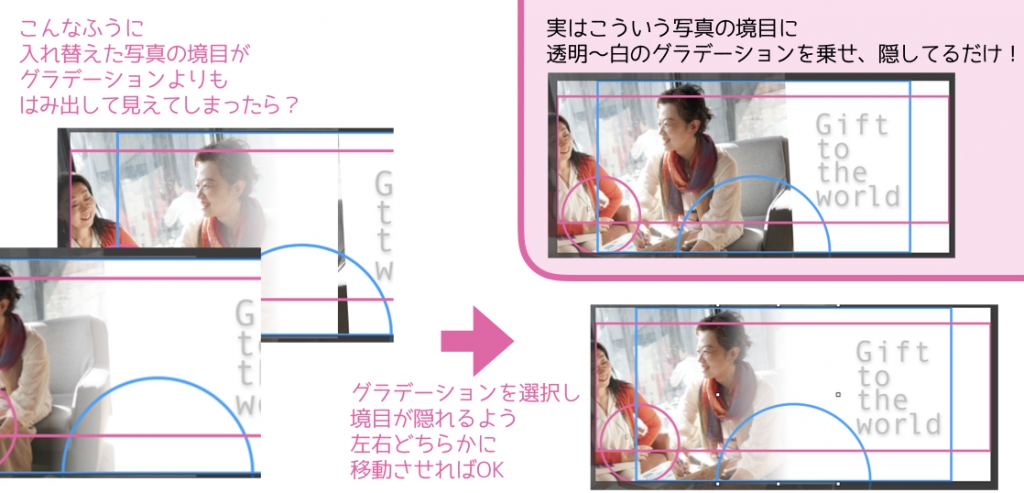
もし、写真を入れ替えたら境目が目立つようになっちゃった!
なんてことがあったら、慌てず騒がず、上に重ねてある「白〜透明」のグラデーションを移動させ、境目を隠してね。

これで写真は完成。
デザインA・文字のカスタマイズ
テキストの文字を変える方法は、大丈夫ですよね?
わからない方は、お手数だけれど、こちらを見てね→「簡単15分!アメブロ・ワープレオリジナルヘッダー画像の作り方」
あるいは、ATデザインカフェに来て質問してね!
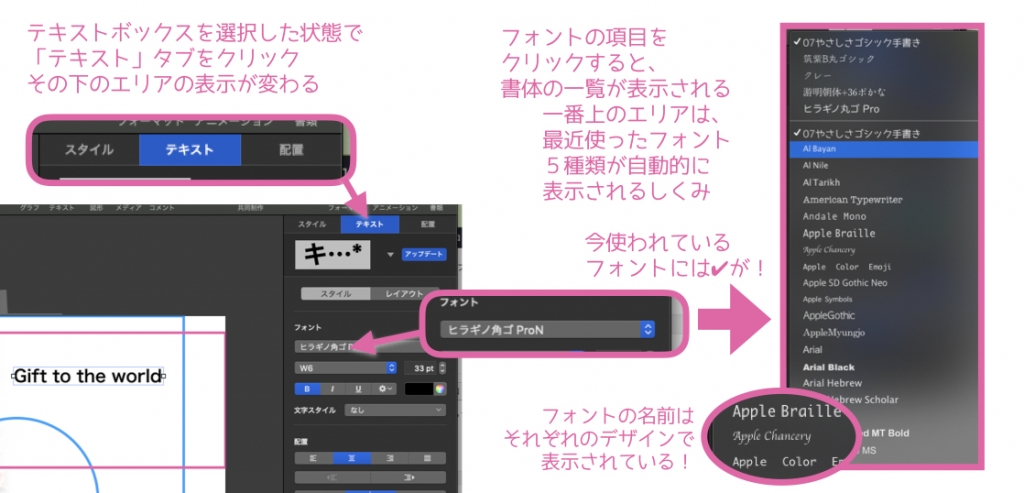
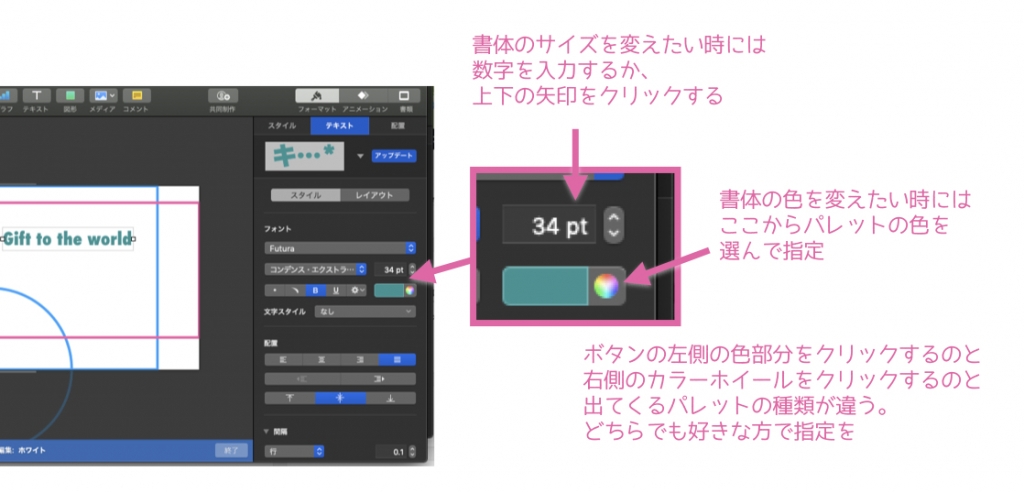
フォントの種類、大きさ、色の指定
今日はフォントの指定を詳しく説明します。
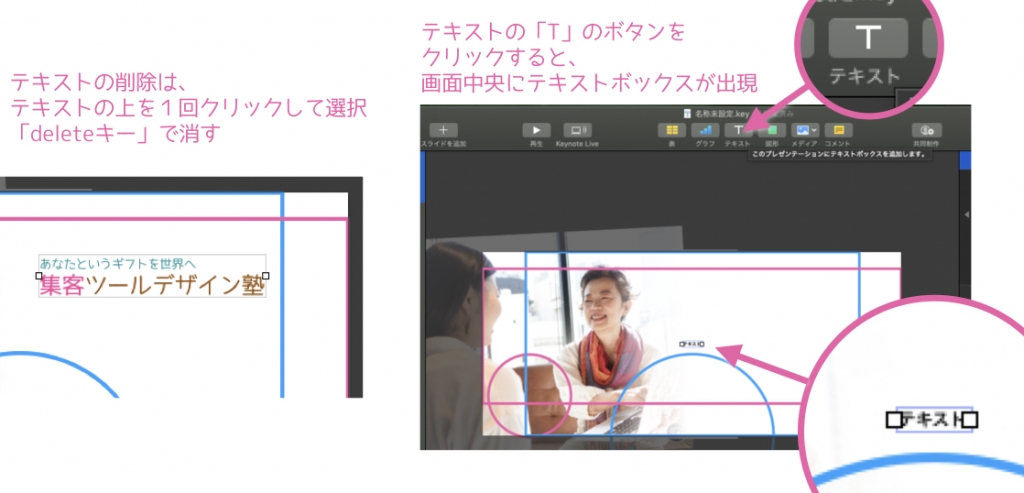
今まで、すでにあるものを書き換えていましたが、新しくテキストボックスを作るところからいきましょう。
カバーページだと、英語を使いたいってことも多いと思うので、指定を詳しく!

出現した新しいテキストボックスに、英文字を入れてみましょう。
入力が終わったら、一度テキストの外側をどこかクリックしてから、もう一度テキストをクリックして、選択状態にしておいてください。

好きな書体を選んでみましょう。
場所もいいなーと思うところに移動させて、でもガイドの枠の範囲内に収めてね。
書体の色とサイズの変え方のおさらいです。

えーと、ここまでやってなんなんですが、新規にテキストボックスを作ると、全部指定しないといけなくて面倒ですよね?
すでにあるテキストボックスを複製すると、同じサイズやフォントや色の指定のままで使い回しができる、ことにお気づきでしょうか?
覚えてますか?複製の仕方。
- テキストボックスを選択状態にし
- command+C
- command+V
この3ステップで、テキストボックスを複製して、使いまわしましょう!
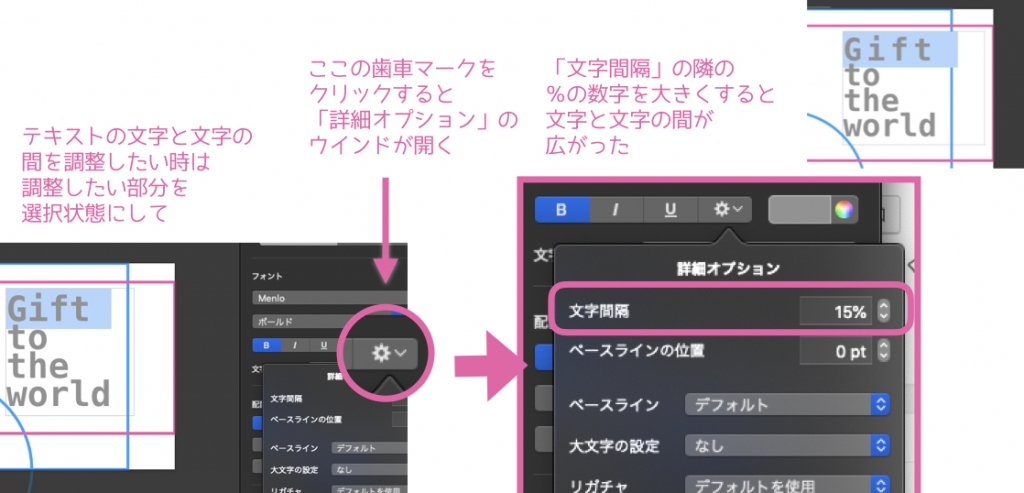
文字の行間調節と文字間調節
さて、少し細かいところもやりましょう。ここ、かなりポイントとなる部分です。
テキストの行と行の間のスペースを変える方法です。

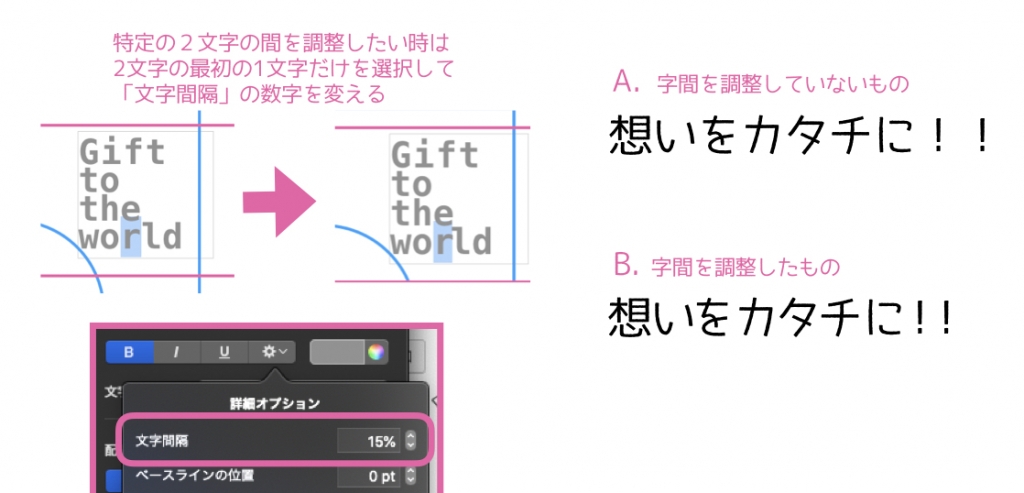
次は文字と文字の間のスペースを変える方法。テキスト全体で一度に変える方法と、特定の文字の間だけ変える方法です。


文字間調節をオススメする理由
上の図の、文字間を調節したAとBを見比べてみてください。どう感じますか?
Bの方は、ほとんど全部の字間の数字を変えてあります。
私は、Bの方が読みやすく、すんなり読めると感じるため、こういう目立つところのカバー写真のテキストや、チラシのタイトル、キャッチコピーくらいまでは、こうやって字間を調節するんですけれどね。
こういう必要最低限のデザインのカバー写真を作る場合などは、こういうところを調整することで、野暮ったさがなくなります。
また、作ったパンフレットなどで「これ、情報がスッと入ってくる」と言われたりもするのは、こういうことをする故の読みやすさもあるのかも、と思っています。
しかし、デジタルな媒体に多く触れて育った人たちの中には、こういう字間の調整されたテキストを「読みづらい」と感じる人もいるそうで、最近はこれをやると嫌がられる、という話を、かなり前に耳にしたんですけどね。どうなんでしょう?
個人的に思うに、カバー写真に書く文字というのは、あなたの名前や商品の名前、理念や想いといった、本当に大事な、人に伝えたいもの。
少しでも読みやすく、という意図を持ってこういうところにこだわれば、ただ打ち込んだテキストよりも伝わるものが違ってくるはず、と思うんです。
もし、読みやすいな、いいなと思ったら、ぜひチャレンジしてください。
自分が読みやすい、と感じればオーケーですし、文字のデザインや種類で実際のサイズや雰囲気も全く違うので、自分の感覚で判断して。
私が字間を調節する目安は、声に出して読んだ時の流れやまとまり、一息に読むところや単語は字間を狭目にして、パッと一度に目にはいるようにする、というくらいのものです。参考までに。
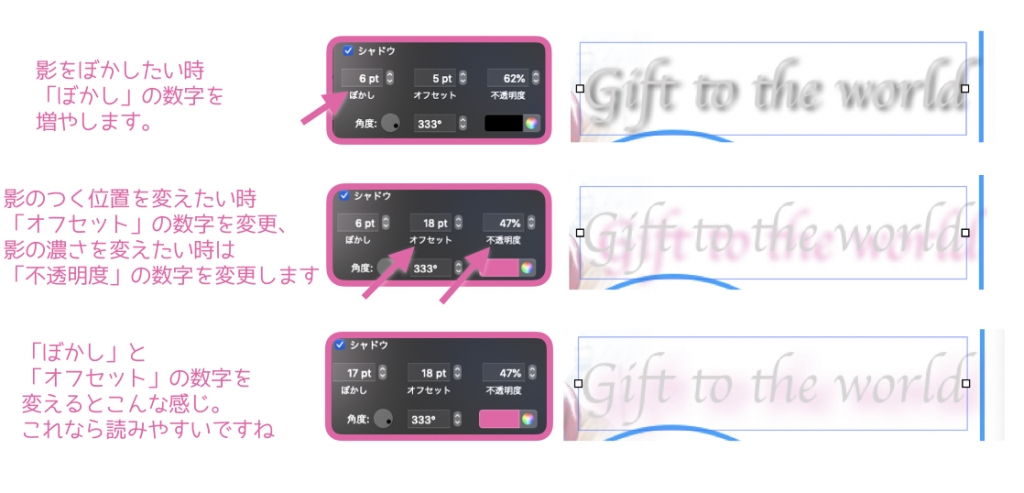
文字に効果をつける
テキストに影をつける方法を説明します。

影を調整してみましょう。

フォントや大きさを変えると、かなり雰囲気が代わります。
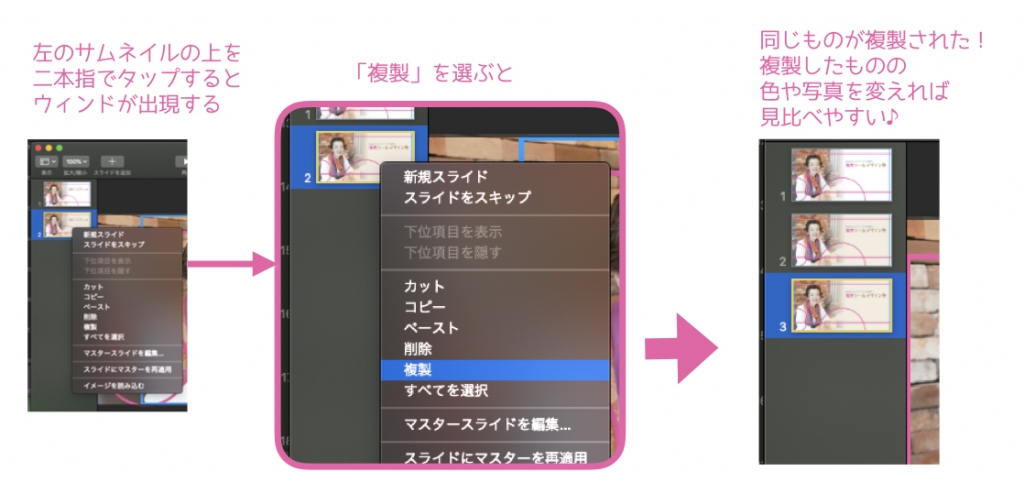
もし、色やフォントを変えたもの、違う写真を入れ替えたものなど、見比べて決めたいなという時。
スライドを複製したものに変更を加え、見比べてみるのがオススメ。

仕上げ
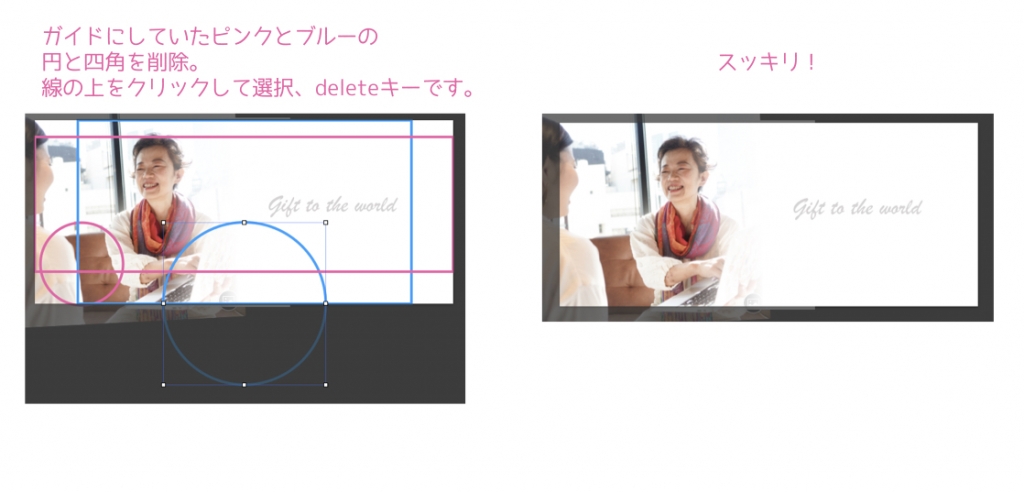
ガイドにしていたピンク、ブルーの丸と四角を、削除します。
間違って写真やグラデーションを削除しちゃったら、慌てずに「command+Z」で戻りましょう。

サムネイルに入っているスライドは、全部書き出しされます。必要ないスライドはサムネイルで選択してdeleteキーで削除してしまいましょう。
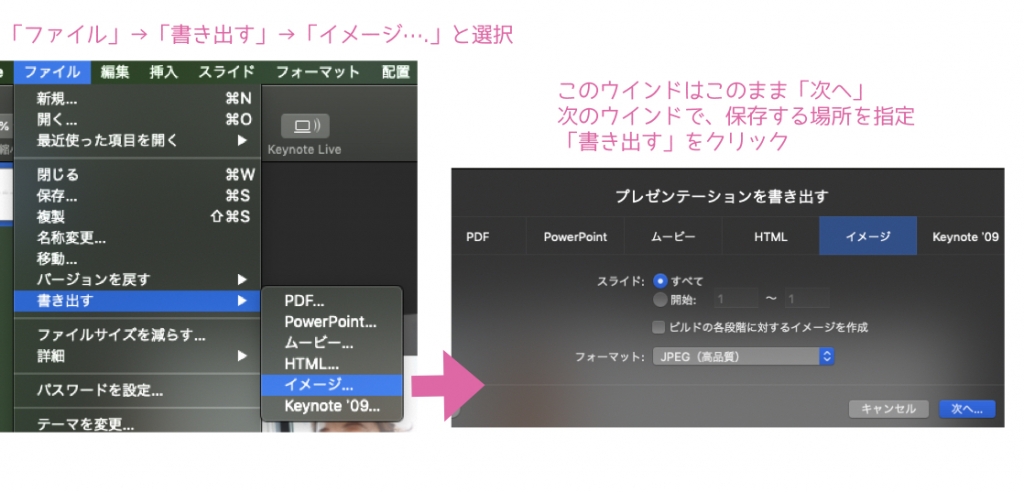
そして、いよいよファイルの書き出し!
 あなたが指定した場所に、フォルダができているはず。
あなたが指定した場所に、フォルダができているはず。
その中に、jpeg画像が入ってます!おつかれさまー!!!
デザインBとデザインCのカスタマイズ
結構詳しく説明したと思うので、デザインBも、デザインCも、今までの応用範囲でカスタマイズできるはず!
こちらで、Keynoteで作るアイキャッチ画像のデザインいろいろ、作り方を解説しておりますので、ぜひ参考になさってくださいね。

もし困っちゃったら、LINEで相談して(こればっかw)
これ、知らないとできないわーってことが何か発覚したら、追記します!
ひとまずこれでやってみてね!
ATデザインカフェに来てやるのもいいかもね。おやつ付きでサポートしてます!
月1回やっております。
日程はLINEお知らせしていますので、LINE登録のあとチェックを〜。
イベント・グループ・Facebookページのカバー写真は?
個人ページのカバー写真は、PCとスマホで見え方が違うのと、プロフィール写真で隠れるところがあるのでちょっと配慮が必要でした。
しかし、
- イベントページ
- Facebookグループページ
- Facebookページ
については、プロフィール画像はカバー写真の外側に位置していたり、そもそもなかったりで、PCとスマホで見え方が違う、ってとこを気にするだけでOK。
サイズは同じなので、デザインAかBかCのお好きなテンプレートを使って、ガイドの丸二つを最初に削除し、残った四角の枠だけをガイドにして作っていったら流用できるんだけど、四角の枠だけ残したテンプレートも作りました。
Facebookイベント・ページ・グループカバー写真用テンプレート(fb_event)
写真を入れ替え、テキストは削除してお好きに文字を入れてね。

なにかあったらご質問ください。
「マキコ・伝わる集客ツールデザイナー」のLINEアカウントはこちら!友だち登録のあと、トークルームからご連絡を!
テンプレート使用上の注意
- 本サイトのテンプレートを使用して作成した画像は、商業目的その他目的を問わず使用することができます。
- 本サイトの特徴、品位、名誉または信用を害する態様での使用はできません。
- 違法、虚偽あるいは中傷を内容とする記事、映像、宣伝、広告等に関してテンプレート、を使用することはできません。
- 公序良俗に反する業務、活動に供する目的で使用はできません。また、公序良俗に反するか否かを問わず、アダルト雑誌やアダルトビデオ(その他、DVD、CD-ROM、WEBサイト等、媒体の如何を問いません)に関するサイトに使う目的での使用はできません。
- また、ポルノや風俗(合法・違法、営利・非営利、個人・法人、その他態様を問わず、性風俗に関する一切の事項を指します)に関する記事、映像、宣伝、広告サイトでの使用もできません。
- 本サイトのテンプレート、またはテンプレートで加工した二次的著作物を主要コンテンツとして、ソフトウエアやハードウエアに組み込んで頒布すること(例えば、インターネットの画像作成サービス、テンプレートのダウンロードサービス等への使用や、素材サンプルとしての組込等を行って頒布すること)はできません。
- 本サイトのテンプレートを使用したことにより発生しうる如何なる障害および事故等についても、一切責任を負いません。
まとめ
普段自分でやる時は、収めたい範囲にルーラーでガイドを引いて作り、プロフィール写真で隠れちゃう部分は適当に避けて、厳密にやりたい場合は、スクショを撮って重ねてみて調節したりしてました。
テンプレートにルーラーで目印をつけられなかったので、図形を使ってガイドラインを作って目安にする、という方法をとりました。
ガイドがあるままで作ると、実際の出来上がりがわかりづらいことがあります。
そんな時は、ガイドがない状態の見え方を確認するために、一旦ガイドを選択して「delete」で削除します。
確認できたら「command+Z」で手順を取り消し。
すると、またガイドがある状態にもどりますね。
そうやって確認しながら続きをやればいいんですわ、私もそれでやってます!
うむ、がんばってね。
よければ、LINEから記事の感想などもお寄せください。改善もしていきたいと思いますので。
あなたというギフトが世界へ送り出されるためのお手伝いとなりますように♪