こんにちは
想いをカタチに!
伝わる集客ツールデザイナー中條マキコです。
今日は、ブログのアイキャッチをKeynoteで作るときのいろいろなデザインの作り方について説明します。
分けたほうがいいかな?と思いつつ、一つの記事に全部ぶち込みました!!
長いから、必要なところだけ読んでね♪
では早速参ります。
目次
アイキャッチ画像の役割
ブログのアイキャッチを分けると、二つ種類がありますね。
- ブログ記事を紹介するアイキャッチ画像
- ブログ記事の中に使われる説明とか、箸休め的なアイキャッチ画像
今日メインで説明するのは、1のブログ記事を紹介するアイキャッチ画像の作り方です。
といっても、2でも作り方は一緒だけどね。
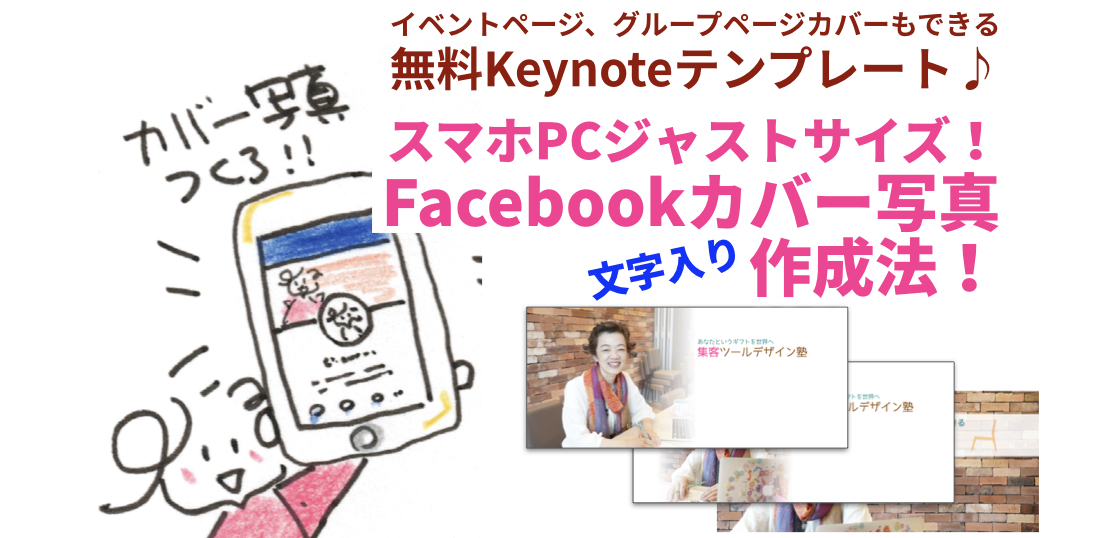
アイキャッチには文字を入れよう!
私もこのブログの最初の方の記事には、ブログ記事を紹介するアイキャッチに、文字を入れていませんでました。
今考えるとなぜ文字を入れてなかったのか?謎なくらい、今は文字を入れるべき!と断言します。
ブログに何が書いてあるのかが、画像に文字で書いてある方が、ちらっと見かけた時にもわかりやすいです!
自分のブログでリストになってる時、シェアされた時。
やっぱり一番は、TwitterやfacebookなどSNSでシェアされた時のわかりやすさですかね。
SNSでシェアされた時なんか特に、がーっと投稿をスクロールしている中で意識に引っかかるのはどっち?なんてことを考えてみると。。。
それでも、好みとかやりたいことによってもその必要性は違いますけどね。
要は意図してるのかどうか?
わかりやすく!目に留まりやすい!ってことを欲していながら、知らずにやっていなかったらソンでしょ?ってことなので、必要性はご自分で判断を。
ま、サクッと作ってこうか〜♪
サイズについて
アイキャッチのサイズは、自分のワードプレスで使っているテーマによって違ってきます。
自分のテーマで使うサイズがわからない人は、「(テーマの名前)、アイキャッチ、サイズ」で、ググってみましょう!
そして気をつけたいのが、テーマによってはブログ記事が一覧で表示されている時などに、カテゴリやタグのマーク、ランキングの番号などが、縮小したアイキャッチ画像に載せられて表示される仕様のものがあります。
そういうところに文字がかかって読めないor読みづらいことにならないよう、自分のテーマの仕様を確認してから作りましょう。
規定の画像サイズと、確実に見せたい文字や絵を配置すると見られなくなってしまうエリアを確認してくださいね。
文字だけ編
写真は今やフリーの素材サイトからかなりいいものを見つけることができます。
いいもの、の意味は、記事の方向性を想像できるような、実際キャッチとして使える写真ということ。
私がメインで使っているのは写真ACというサイト。
希望のものがない場合、少し時間がかかるけれど、欲しい写真のリクエストを出して、誰かが答えてくれるのを待つということもできます。(確実に答えてもらえるわけではありません)
しかし写真でなければ!と考える必要はないんです。
アイキャッチを作ることの一番の目的は、画像で記事のタイトル・内容がわかること。
写真、と思ってしまうとつい文字だけ、という選択肢を除外しがちですが、文字だけという選択肢もおおいにあります。
そして、結構その方がわかりやすかったりもするんです。
文字だけで作るときのポイント
一番気をつけるべきは文字の読みやすさ。
フォントでいうと、個人的には太めのゴシックがオススメ、明朝はスマホなどで読みづらいと思うので私は基本的に使いません。
色は、文字と背景の明度のコントラストが強いほうが読みやすくなります。
スマホで読まれることの方が多いので、実際自分で簡単に作ってみて、文字のスタイル、色、読み取りやすい文字の大きさを見つけましょう。
文字だけということでつい色をたくさん使いたくなりますが、ある程度の統一感が出るように色使いを数色に限定することも大事です。
使う文字のフォントなどのスタイル、背景と文字の色などをパターン化することでも、統一感を出すことができます。
統一感が大事な理由、それはつまりその統一感が、あなたのブログを識別する個性にもなるからです。
「このデザインのアイキャッチはあの人の記事」と意識されるようになったらしめたものです。
文字のみの例を3つほど作ってみました。
文字のみ

え?こんなんでいいの?
って思うでしょ?
当たり前すぎるでしょ?でもいいのよこれで。
文字だけはセンター揃えで三行、サブタイトルは上に一行。
文字だけだとごちゃっとしがちですが、タイトル内でポイントとなる言葉だけ強調するように色を変えたりすることで、単調さがなくなり、読みやすくなります。
また、ポイントとなる数字や文字だけフォントサイズをあげるというのも、訴求力が高まります。
文字だけは単純すぎる、写真を入れなくていいの?と思うかもしれませんが、いい記事なのに、記事中に使った写真が中途半端にアイキャッチになってしまっているようなケースに比べれば、1000倍マシです!
そして文字だけでキャッチを済ませられるのは何より楽。
一番の目的は一目で記事の内容がわかって注意を引くことができること!です。
文字にするにしても全部の記事のキャッチを同じ色とパターンで作るのは同じすぎて、と思うかもしれません。
何度も繰り返しますが、同じに決めてしまうことで個性も統一感も逆に出やすいです。
それでは物足りない、という場合には、カテゴリごとに背景と文字のセットの色パターンを変えるというのもいいかもしれませんね。
背景の色は白〜薄い色にしましょう。濃い色にするとブログ全体の雰囲気がその色に持ってかれますし、一覧などで見るとうるさくなってしまうことも。
薄い色を背景に、濃い色の文字を置く方が読みやすいです。
濃い色の背景に白ヌキ文字、は読みやすさを考えるとあまりオススメできません。
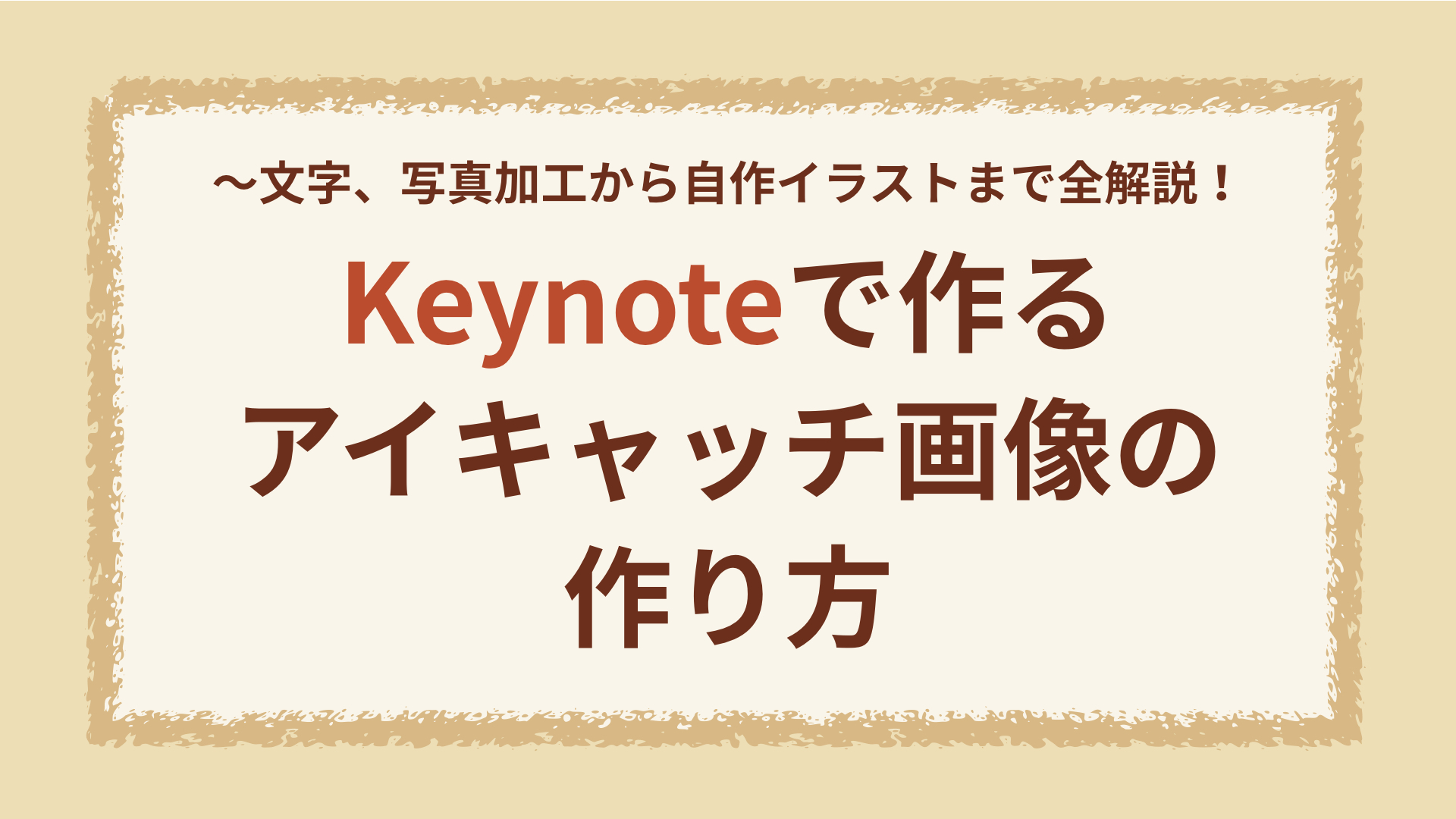
図形で変化をつける

図形の四角を背景に敷き、塗りは白で不透明度を下げることで背景になじませ、枠線はクレヨン風の線を選んで少しアナログらしさが出るようにしました。
四角の代わりに円を使っても面白いし、長方形を帯のように敷いてその上に文字を置くというアレンジも。
丸、三角、四角、星、矢印など、基本の図形だけでもいろいろ遊べます。
図形をイラストがわりに使う


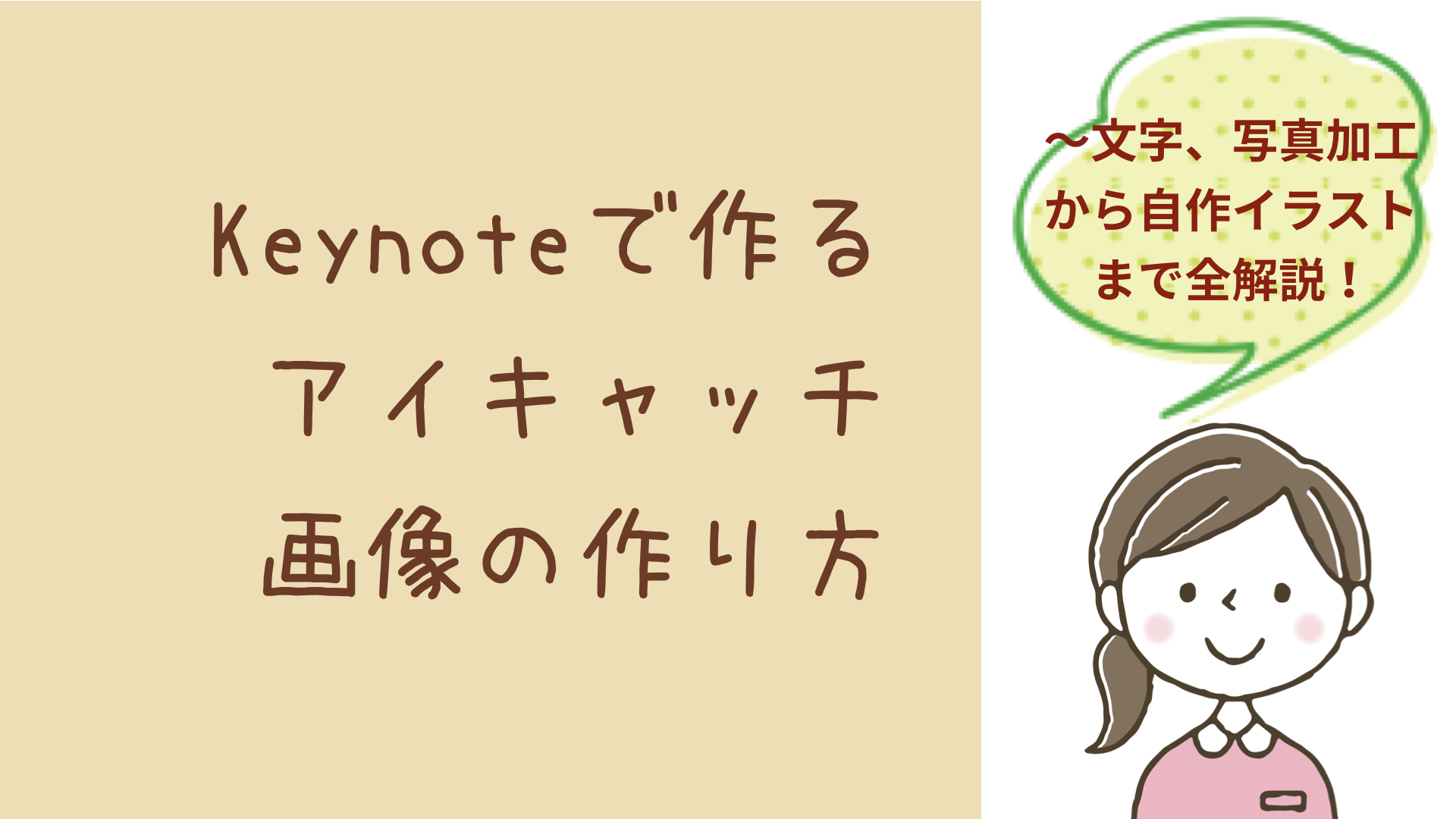
Keynoteの図形パレットにもともと保存されている吹き出しの図形をつかったものと、猫の図形を使ったもの。
こういったイラストっぽいものがちょっと入るだけで、雰囲気が変わりますし、Keynoteの図形は、他にも動物から道具から頭蓋骨まで面白いものが揃っているので、ぜひ活用してみて!
写真と文字編
写真と文字を組み合わせる時に一番重要なのが、写真の選び方です。
気に入った写真を使うことを優先し、文字が読みづらくても無視してしまうと、本来のキャッチとしての目的を果たせなくなってしまいます。
写真に文字を載せるときのポイント

文字を入れるスペースがきちんと確保された写真を選ぶと、何の苦労もなしにただ文字を乗せるだけで済みます。
フリー素材を使うのならば、探す時に文字を入れるスペースがあるかどうかを見極めて選びましょう。
自分で撮影する場合には、最初に、入れる文字のスペースがどのくらい必要かを考え、その部分がなるべくムラやグラデーション、模様のない、単一色となるように工夫しましょう。
帯を使う

文字を上に載せるには、写真がどうもごちゃごちゃしすぎている、という場合には、こうやって、文字を載せるスペースを図形でおおって文字を読みやすくする、という方法もあります。
今は、図形の四角を使って白い帯をかけ、その不透明度を下げて文字の下にひくことで、文字を読みやすく、かつ写真もなんとなく雰囲気がわかるようにしてあります。
帯の四角の部分を、文字のある部分だけにする、という手もあります。
こうなると写真はそんなに見えず、雰囲気しか伝わらないので、毎回の記事ごとに変えずとも、同じ写真を使い続けてもいいでしょうね。
シャドウを使う

白抜きの文字が読みやすいよう、白が目立つ濃い色、暗い色を基準に写真を選び、文字も極太にしてシャドウをかけてあります。
なんとなくタイトルを今までの3行から2行にしましたが、情報量の多い写真の上に3行で文字を載せると、ちょっと雑然としてうるさすぎると感じたからだ、と思います。
こういう使い方をする時の写真選びには結構気を使います。
フリー素材で探すにしても、記事ごとに使える写真を探すのは結構時間取られると思いますし、どうしても全体的に写真が濃い、暗い色を選ぶことになるので、ブログ全体がどぎつい感じになる可能性もあります。
文字にシャドウをつけてありますが、それははただ立体感を出したいから、ではなく、バックから浮き上がらせて少しでも文字を読みやすくするため。
文字にシャドウをつけるのは、飾りではなく読みやすくコントラストをつけるための方法なのです。
多少読みやすくはなっていますが、このレベルの読みやすさであっても、この写真に白抜きは私だったらやらないですね。
キャッチという画像の性質上、私の基準ではこの程度の読みやすさではNGだと感じるからです。
しかし、正解はありません。人によって、キャッチに必要と思うものも、どの媒体で見ることをメインにするか、などによってもどうするのがいいか、は違います。
写真に白抜きを、上手に使っていらっしゃるかたはいくらでもいます。やりたかったらそういう人のを見て、どんどん真似してください!
文字のアウトライン(白フチ文字)を使う
 シャドウの他に、文字の周りに白フチをつけることで文字を読みやすくするという方法もあります。
シャドウの他に、文字の周りに白フチをつけることで文字を読みやすくするという方法もあります。
これが読みやすいかというのは個人の感覚にまかせるとして、Keynoteでの文字白フチ(アウトライン)を使いこなすための説明として載せときます。
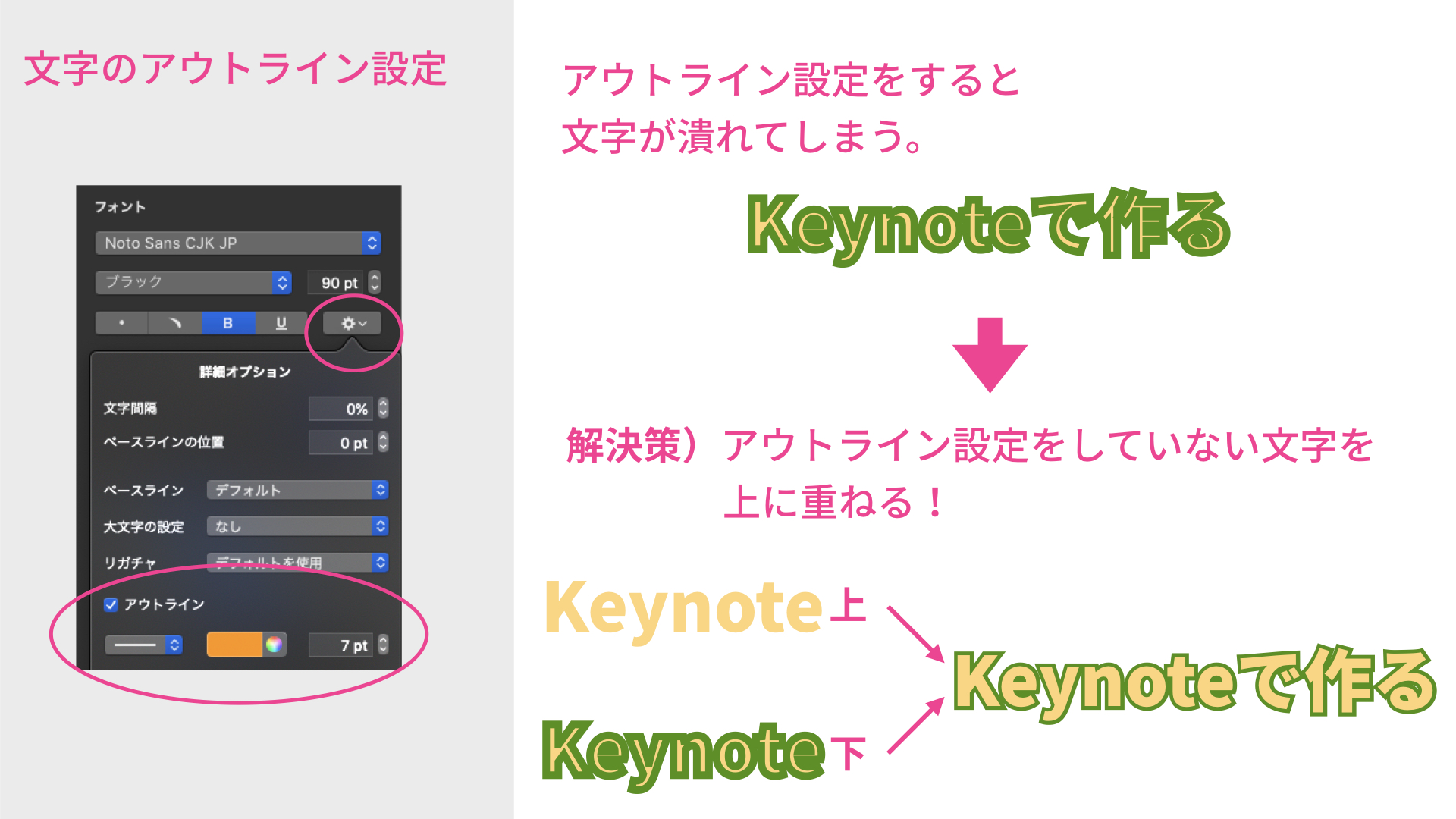
Keynoteの場合には、文字のアウトラインを描く方法が、一つしかありません。
文字のアウトラインを中心にして内側と外側に線を太らせる設定になってるんです。
Illustratorと比べるのは酷なのですが、Illustratorでは、内側だけに太らせる、外側だけに太らせる設定、また太らせたアウトラインの角を丸める機能もあり、読みやすさを追求した設定を施すことができるのです。
Pagesでは中心から太らせるだけなのが何が困るかっていうと、細い文字の場合、文字が十分浮き立つくらいアウトラインを太らせると文字の真ん中も潰れてしまうのです。
ということで、解決策として、アウトラインを設定した文字を下に、アウトラインを設定しない文字を上に載せるという力技を使います。図解しましょう。

上の写真にマゼンタピンクで白フチの文字もこのやり方で作ってあります。
どうしてもKeynoteで文字にアウトラインつけたい!ってときは、こんな方法をお試しください。
文字の色とアウトラインの色の選択は、選び方によっては安売りチラシ感満載になってしまいますので、色の組み合わせを工夫しましょう。
自分で試していくのもいいですが、いいなーって思うものを見つけて、それを真似するのが早いです。
写真とは独立させる

写真と文字を載せたい時、潔い方法はアルバムのように写真と文字を分けること。
これなら、文字が読みやすく、かつ写真も文字で隠れません。
写真と文字のスペースを決めてしまい、同じ比率で使っていくことで、統一感を出せます。
写真が作りたいサイズ全部を覆うほどの大きさがない、解像度が低くてこれ以上大きくできない、という時にも有効な方法です。
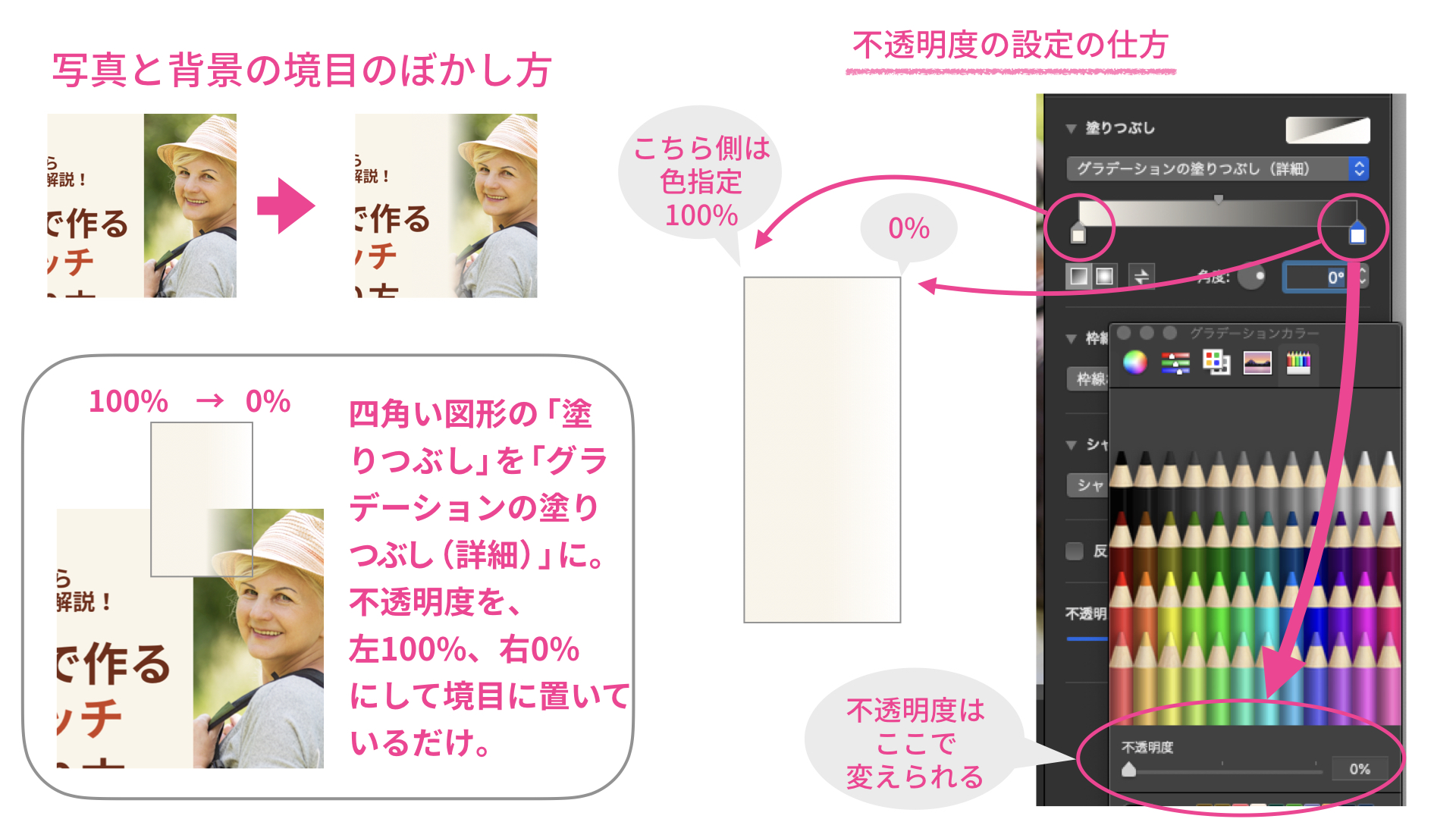
写真の境目をぼかす方法

写真のサイズが足りなくて、という時に役立つもう一つの方法は、写真と色の境目をぼかす方法。
境目にマスキングテープを張るように、不透明度を調整した図形を境目の上に載せるだけ♪
下の図でも解説してありますが、上に載せる図形は、
- 塗りつぶし設定をグラデーションにする。
- グラデーションの不透明度を図形の左端は100%、右端は0%にする。
こうやって不透明度を調整します。
グラデーションを載せてもうまく境目が隠れない時には、
- グラデーションのスライダーを左右に調整する。
- グラデーションの図形の幅を調節する。
- グラデーションの図形の位置を調節する。
で、境目がキレイにぼかせる状態を見つけてください。

フリー素材イラスト編
フリー素材イラストは、そのまま使う、というよりは、組み合わせて使うことを前提に作られています。
イラストがそのまま単品で使おうとするとなにか物足りない感じになりがちなのはそのせいなんですね。
シールのような感覚で、写真やテキスト、他の素材と組み合わせて楽しんでみてください。
フリー素材イラストを使うときのポイント
イラストを幾つも使う場合は、イラストの雰囲気、テイストを揃えて選ぶことが大事。
ただの矢印や吹き出しなどであっても、色使いやタッチなど本当にその作家さんのテイストが出るものです。
使いたい素材が揃わないからと、テイストの違いすぎるいろんな作家さんのイラストを使っよせ集めて使うのはオススメできません。
どうしても寄せ集めっぽく雑然と見えてしまう、そうするとキャッチの本来の目的を邪魔する雑音となってしまうのです。
フリー素材で私が大いに活用させていただいているのは、こちらのサイト。
ダウンロードする時には、使い勝手のいいPNG形式のファイルをダウンロードしましょう。
イラストの周りが透明処理されているので、色のついた背景でも写真の上でも、本当にシールのように使えます!
AI-EPS形式はIllustrator用のファイルなので、ソフトがないとどうにも使えません。
jpeg形式はイラストの背景をキレイに取り除くのが困難です。
そのまま背景につかう文様やパターンなどならjpeg形式の画像でも構いません。
イラストを写真に載せる

ダウンロードしてきたPNG形式のイラストを写真の上に貼り付けると、写真だけでは出せない雰囲気が出ますよね。
Keynoteでダウンロードしてきたイラストを使うには、写真を取り込むのと同じく、イラストのファイルを「shift+command+V」で読み込むだけ!
トリミングもサイズ変更も写真の時と同じように自由自在にできます。
しかし、イラストを囲む四角い範囲でトリミングすることしかできないので、隣り合ったイラストの端っこがトリミングしきれないことがあるんですね!
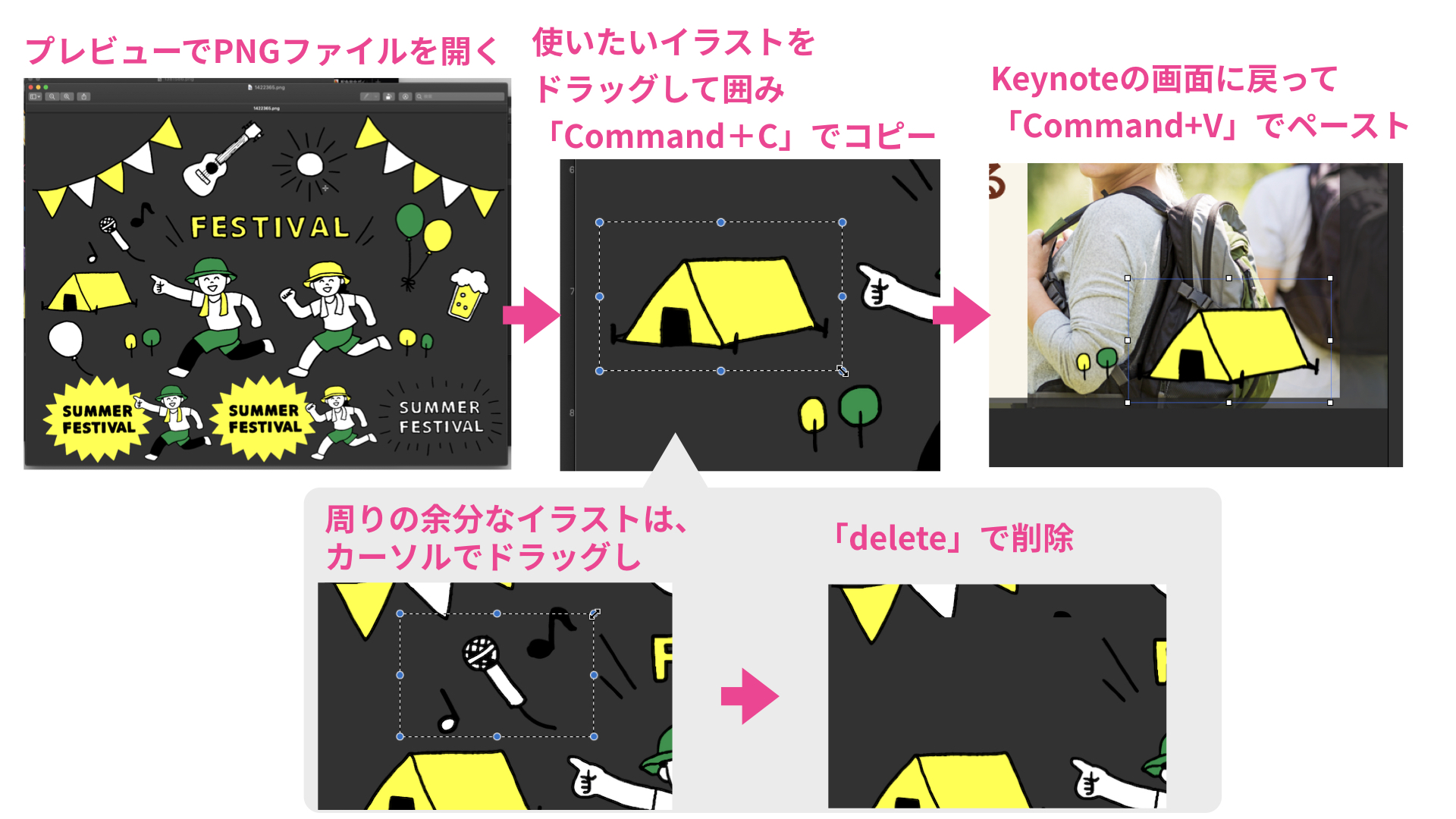
そんな時は「プレビュー」を使って、周りの余分なイラストを削除してから読み込んで使う、あるいは直接そこからコピー&ペーストしてしまいましょう!

ちなみに、deleteでイラストを削除すると、保存作業をしなくてもPNGファイルはそのまま保存されてしまいます。
削除した部分のイラストも改めて使いたい、なんていう場合には、あらかじめダウンロードしたイラストのPNGファイルはオリジナルとして手を加えず、複製したファイルを作業専用としたらいいでしょう。
ま、も一度ダウンロードすればいいんですが、めんどくさいし。無料会員はダウンロード時間かかりますからね。
吹き出しや看板を使う

イラストの上に文字を載せることも可能です。
右側のグリーンの水玉吹き出しはイラスト、その上の文字はKeynoteで作って重ねてあります。
Keynoteの図形にはない、手書き風の吹き出しや、看板とか、メモのイラストに、文字を載せるとかをしても面白いです。
IllustratorのソフトとAI-EPS形式ファイルを使うと、水玉の色や枠線、バックの色を変えられたりするんですが、Keynoteとpngファイルだけではそれはできません。
私はpngファイルのオリジナルのイラストの色をどうしても変えたいときは、Pixelmaterという画像編集ソフトを使っております。
そうするとね、たとえば黒一色のQRコードの色を変えたりできるんです。
それでも、上のような吹き出しの枠線だけ、水玉だけの色を変える、っていうのはかなりめんどう。
基本、あるものを使う、できなそうならあきらめる、でいきましょう。
そこ、時間かけるところじゃないからね!
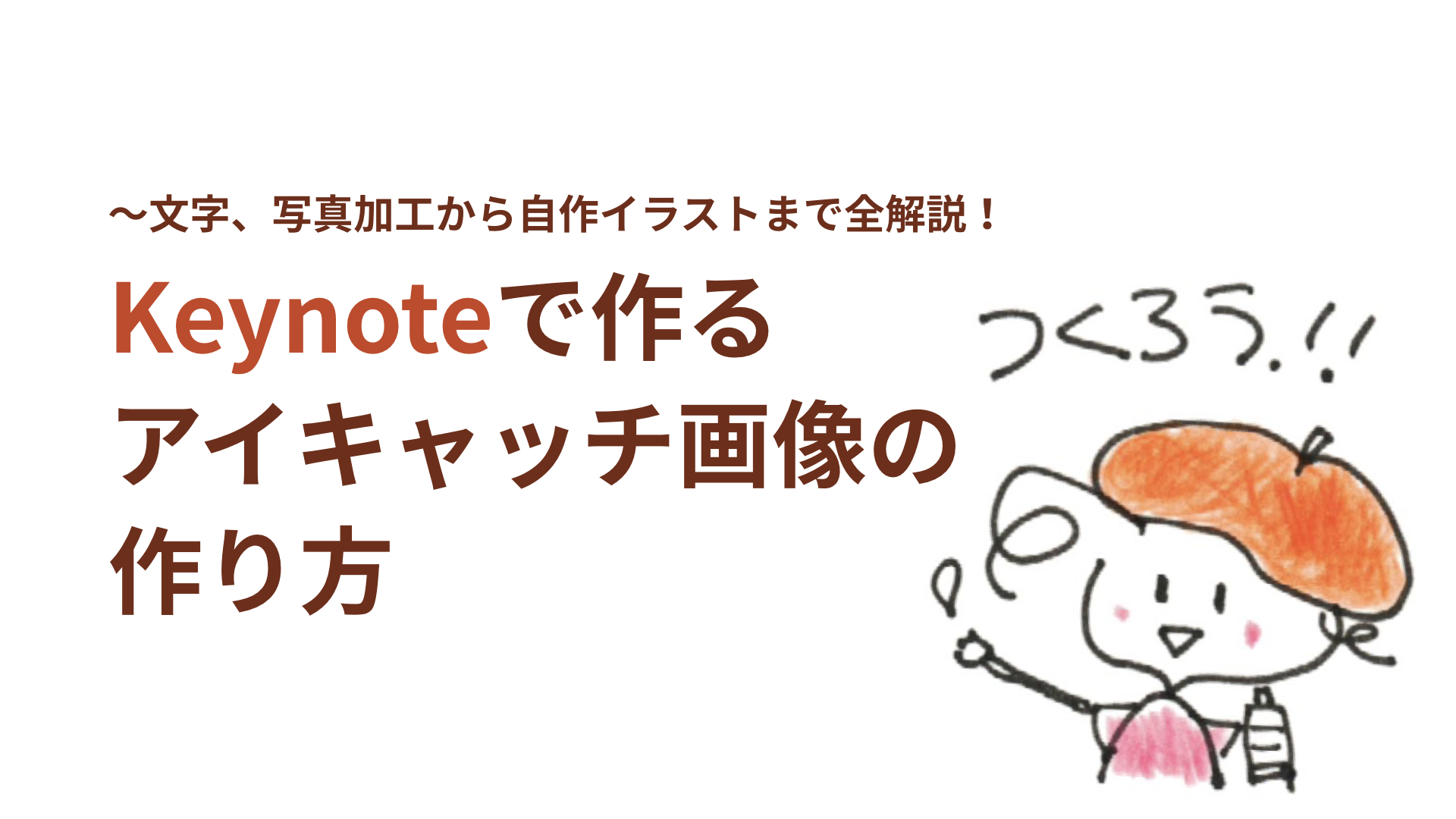
フォントを変える
メインの文字、こうやってフォントの種類を変えると雰囲気がまたガラッと変わりますよね。
ちなみにこのフォントは「うずらフォント」
手書き風のフォントは探すといっぱいありますから、商用利用可能かどうかを確かめた上で好きなものをダウンロードして使ってみるといいでしょう。
可愛い!とかオシャレ!とかではなく、できるだけ読みやすさと必要性でフォントを選ぶようにするのをオススメします。
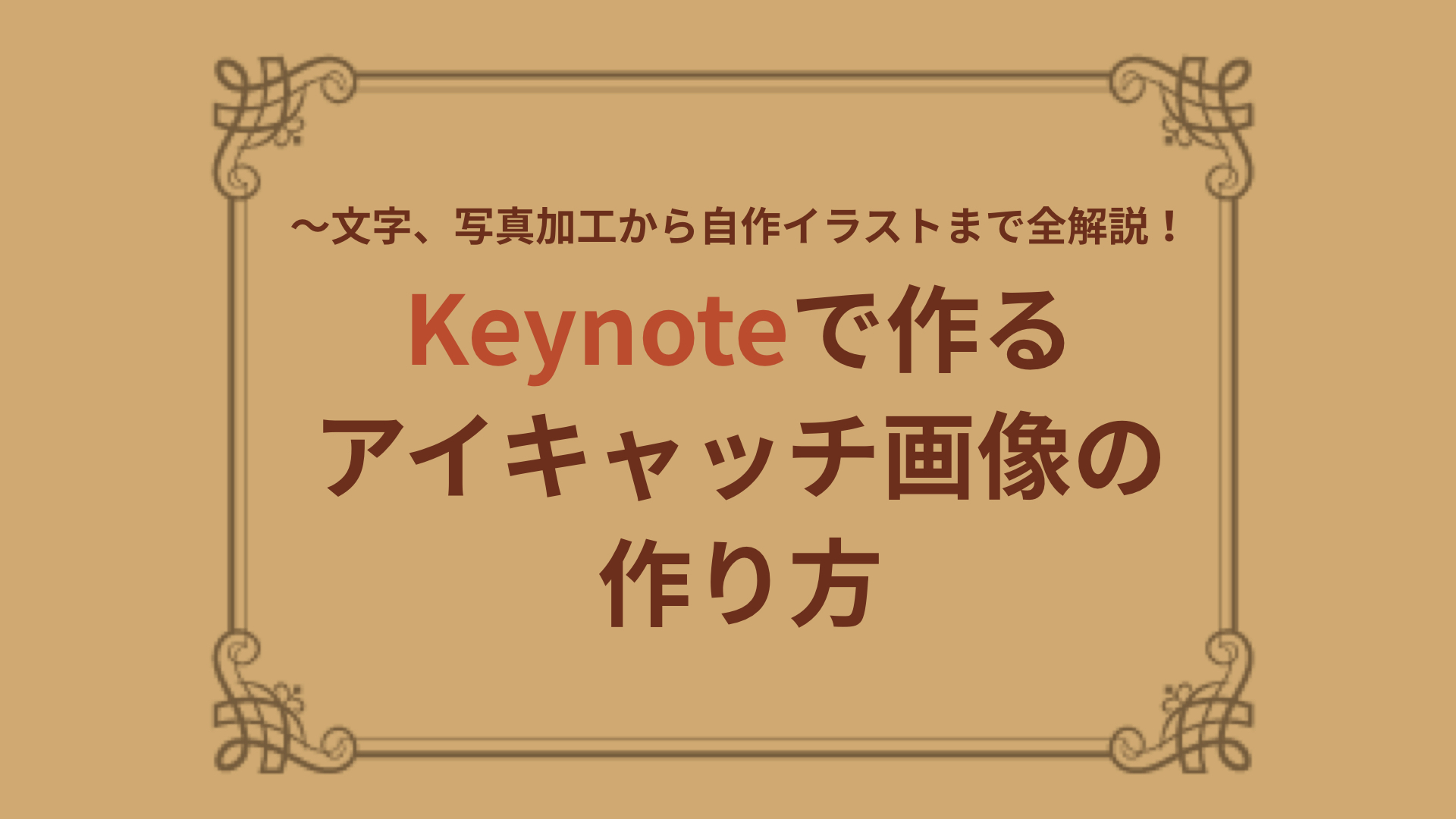
囲み罫や飾りを使う

これも、Illust ACで見つけた囲み枠。
囲み枠だけで、かなり雰囲気が違ってきますね!
いろんなタイプの囲み枠や看板とかメモとか、リボンとかも、センスのいいものが揃ってますよ。
いろんな種類の文字を載せるためのイラストがあるので、ぜひ見に行ってみてください。
使い方はイラストの時と同じ、PNGファイルをダウンロードしてきて、それを読み込むか、あるいはプレビューで開いてコピー&ペーストです。
自作イラスト編
自分で描いた絵を使いたい、という時、問題になるのが、どうパソコンに読み込むか?というところですね。
スマホでの撮影は、色の再現性と歪みが気になるのであまりオススメしません。
逆にそういう雰囲気を出したいのならばスマホ撮影でも構いませんが、キャッチ画像になった時に見やすいデータってどんなものだろう?と考えて用意しましょう。
自作イラストを使うときのポイント
何でどうやって描いて、どう取り込むか、のところ、私の場合を解説します。
まず紙に書く場合です。
紙は何を使うか?
私が今使ってるのはこちらのケント紙。
以前スケッチブックを使ってたんですが、スキャンするときに裏のページに描いたものが薄く透けてしまうので、厚手のケント紙にしました。
滑らかにかけるし裏写りもないので両面使え、気に入ってます。
なぜB5なのかは後ほど。
ペンは何を使うか?
紙用サインペンを使っています。
鉛筆や色鉛筆は、読み込むにはちょっと黒さが足りない、ボールペンなどは太さが足りない、という感じで、ある程度の太さと黒さを求めた結果、これの「細」の方で全部描くようになりました。
これで輪郭を描いて、あとは色鉛筆(Berol)で色を塗ります。
色鉛筆やパステル、コピックなどで色をつけても、それを読み込むとなると、発色はそこそこという感じ。
私は色鉛筆で塗るときは、色がはっきり出るよう、濃く塗るようにしています。
色にこだわるならば、お絵かきソフトなどを使って、輪郭線だけ読み込んでデジタルで着色、の方がいいかもしれません。
何で撮り込むか?
私はハンドスキャナを使っています。
家にスキャナー関係がない人は、コンビニのコピー機でスキャンという手もありますね。
私が使ってるのはこちら。サンワダイレクトハンディスキャナ。
A4サイズ読み取り可能、と描いてあるけれど、A4の紙いっぱいに描くと読み取りきれません!左右がかなり切れちゃいます。上下も。
なので、ケント紙のB5をなぜ使うのか?の理由がここにありますw
手書きを取り込んで使う

紹介してきた画材で描いてスキャナで取り込み、つくったのがこのアイキャッチ。
最初はイラストをどんなサイズで描くか、という感じがつかみづらいかもしれません。
何ピクセルが何センチとはちょっと言えないですし、文字も入りますしね。
イラストを描くサイズを知るのに一番簡単なのは、自分が作るキャッチ画像のサイズの枠線と文字も印刷してみて、空いた部分に入るように描くなんてのがいいかもですね。
できれば、大きく描いて取り込んで、縮小して使うのがベスト!
自分がこだわりたい精度によって、いろいろ工夫してみましょう。

取り込んだ画像はjpeg画像で、イラストの背景は白いままです。
このままだとタイトル文字が隠れてしまうので、タイトル文字の配置を最前面にします。(あるいはイラストを最背面に配置)
画像の書き出しの設定をPNG画像にすれば背景が自動的に透過処理されるわけではありません。透過するような状態に作ったものをPNGで書き出す、という工程を経ることで、イラストをシールのように使えるPNGファイルが作れます。
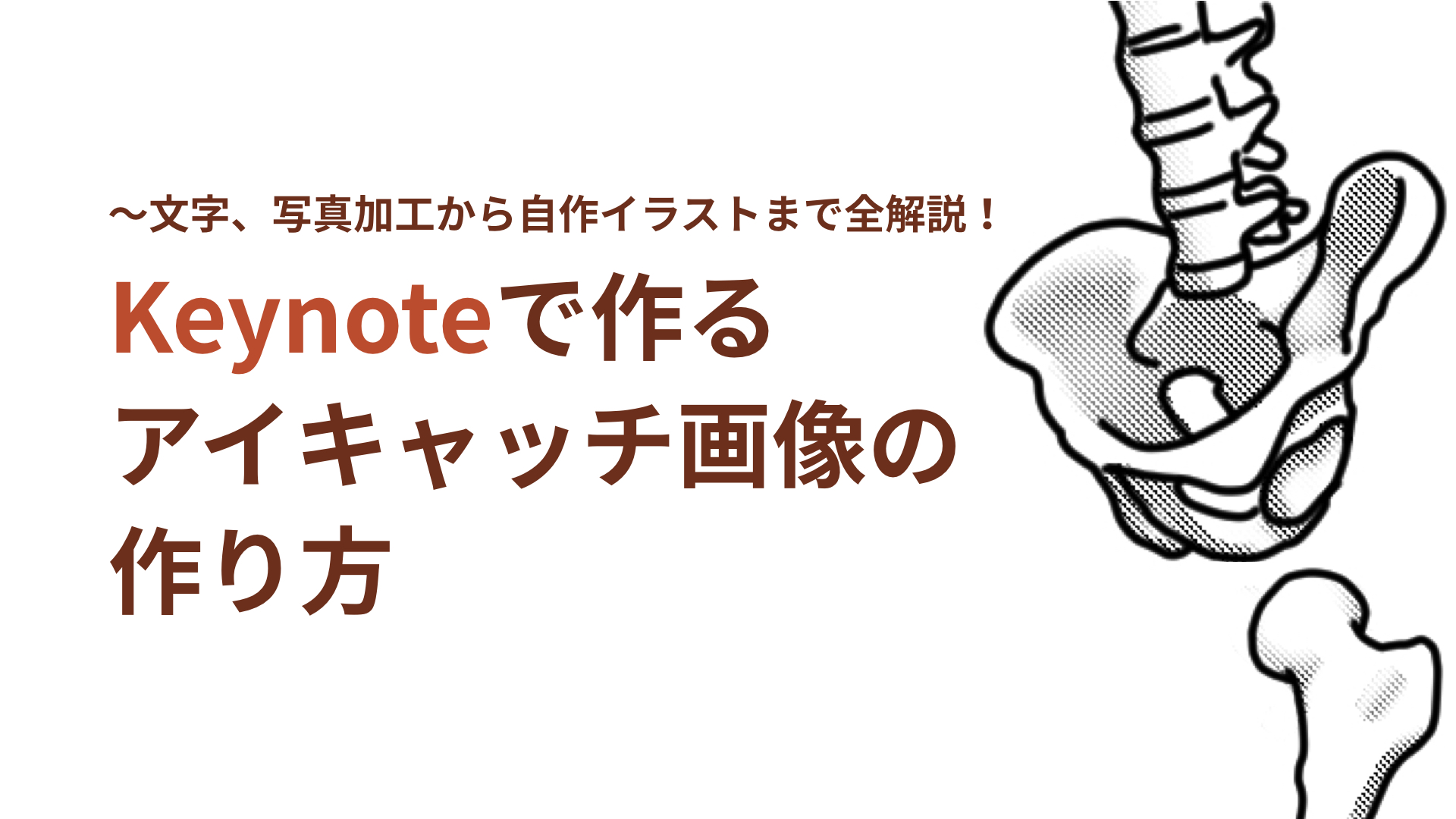
画像をトレースする

なぜ骨盤の絵なのか?というのはさておきw
写真をトレースするというやりかたで、自分の描けないものや複雑なものを描く、という方法があります。
この骨盤の骨イラストの元ネタは、ブログ記事に骨格の絵を使いたかったけれど、欲しいものがないし、本の写真を流用するわけにもいかないし、ということでトレースしたんです。
手順はこんな感じ。
- 自分の持っている骨格標本を用意
- 絵にしたい角度でスマホ撮影
- それをパソコンに取り込み
- タブレットとお絵かきソフトを使ってトレース
ソフトは漫画作成用のソフト、CLIP STUDIOというソフトを使いました。
漫画用だけあって、スクリーントーン機能があったのでそれを使いたかったんだよね〜。
KeynoteかPagesでも同じように写真をトレースすることは可能なのか?というと、可能ではありますが、ただちょっと練習と根気を要するかも。
というのはPCの場合ですが、自由に描けるツールがなく、ペンツールでアンカーを置きながら線を描くという、ベジェ曲線で描画する方法しかないからです。
ベジェ曲線と言っても、繊細なコントロールができるわけじゃないですしね。
ま、Keynote・Pagesでやるにしても、読み込んだ写真の不透明度を下げて色を薄くし、ペンツールでトレースという手順は同じです。
線に角度をつけた時の角の処理や、曲線のコントロールなどはあまり思うようにならないので、厳密に描きたい場合は向きません。
その代わり、描いた線を全部色を変えたり、太さを変えたり、なんてことができるから、描きたいイラストのテイスト次第ってことですね。
パソコン・タブレット・スマホで描く
iPadやiPhoneのKeynote・Pagesには、なんとPC版にはない描画モードがあるんです!
それは、ほぼなぞった通りの自由な線が描けるもの!なので自作イラストもトレースもKeynote・Pages内でなんとか作ることは可能なのです。
しかし、それをやりたいなら指で描くっていうのはちょっときつい!iPadとiPencilが必須でしょう。
そんなにお金かけられない!って人には、ペンタブレットを使うか、iPhoneとタッチペン(スタイラスペン)(繊細な表現ができるタイプのもの)を使う、という選択肢があります。どっちも予算は5,000円程度。
ペンタブレットと描画ソフト
私が持っているタブレットはこれ。
昨年上の骨格のトレースをしたくて購入したものです。
タブレットを買ったからと言って、リアルにペンや色鉛筆で描くような絵が描けるかと言うとそうではありません。
アナログでやるように、線で描いて、その内側だけを違う色でもれなく塗る、線からはみ出してもいいので、輪郭線を消さずにその上からざっと色を塗ったようなイラストが作りたい!とか、パステルタッチの色付けや水彩画みたいなタッチの絵を描きたい!という場合
そういう表現ができるソフトを使う必要があるんですね。
私の場合今回のトレースの時にはKeynote・Pagesではできない表現を求めたので、漫画を描く時に使うソフトを探し、CLIP STUDIOを使ったというわけです。
iPhoneでKeynoteに直接絵を描く!
iPhoneのKeynoteを使って絵を描く場合。
画面の小ささもさることながら、指だとどうしても細かいところのコントロールがきかず、私のポンチ絵程度でもちょっと描きたいように描くのは難しかったです
これを解決するとしたら、繊細な表現が可能な先の細いタッチペン(スタイラスペン)を使うのがベストかと。
100均のスタイラスペンは精度があますぎるので絵を描くにはNGです。
ヨドバシとかビッグカメラとか行くとイラスト用のiPhone用のスタイラスペンがあるので、そういうもの使うことを検討しましょう。
keynoteをどうしても使う!という必要はなく、アプリを変えると、指でも描ける可能性があります。
今回見つけた「SketchBook」というアプリがそれ!
もちろん無料で、レイヤー機能もあるし、ペンの種類も多い!
水彩画風とかエアブラシとかも使えます。
トーン機能も種類は少ないけどあるし、レイヤー機能もある。すごい!拡大してかけるので、指でもなんとか描けちゃうかも!
以前カフェでiPhoneに指で繊細な漫画イラストの色付けをしてる女子を見かけたことがあるんですが、これ使ってたのかな?慣れれば描けるものなのかもしれません。
iPadとiPencilを使う

iPadとiPencilで、Keynote内で描いたイラストを入れてみました。
ファイルひとつ、ひとつのデバイス、ひとつのソフトで、手書きイラスト入りのキャッチがサクッと作れる!と思ったんですが、ちょっと待った!
実際イラストはサクッとKeynote上で描けましたよ。しかしフォントが!!!!
iPadでは、MacBookで使ったフリーフォントと同じものが表示されない。。。えぇ〜?
そう、フォントってそのパソコンにインストールしてあるからそれを使って表示される、っていう仕組みなんでした。
じゃ、iPadに同じフリーフォントをインストールすればいいものかと思いきや、iPadにはフォントインストールってできないみたいですね、まぁそうだよね。タブレットってそういう用途は必要とされてなかったもんね、最初は。
iPadにフォントがインストールできるアプリはあるそうなんですが、入れるメリットがあるかとう言うと。。。Macと同じだけのフォントを入れて、ハードディスクが占有されるのは嫌だなぁ、どのくらいの容量かはわからないけど。
そして、フォントをインストールしたとして、アイキャッチづくりを全てiPadでやるかというと、文字関係の作業がPCよりはめんどくさいんですよね。
ファイルを一つしかひらけないし、iPencilを使いながらキーボードを使いづらい(ショートカットキーが手軽に使えない)とかで。
ということは、やっぱりイラストはiPad、文字関係作業はPCという分業かなと思いました、私はね。
どうりで新しいiPadの広告で、オール手書きのものが強調されてるわけだよね。
でもね、こんなイラストが描けるわけだから、便利っちゃ便利。こんな文句を言う私には猫に小判なのかもしれませんw使い方を知らないだけかもね。

結局、この記事本体の方のアイキャッチ画像は、PCで文字設定したものをキャプチャし、それをKeynoteに読み込んで不透明度を下げて、ガイドにしながら、文字の空いたところを確認しつつiPadで絵を描く、というややこしいことをしました。
最後は、ガイドにしたキャプチャは削除、PCの方で文字と組み合わせて仕上げます。
ま、この作業中、ファイルのやりとりしなくてもiCloudを通じて同じファイルを使って作業できるので、(同期に若干タイムラグはあるが)不便と思うこともないのかな?
PC版のPages・Keynoteで、描画モードが使えるようにしてくれたら一番いいのに!!!
まとめ
キャッチ画像を作るとき、文字を入れることは大前提!
その上で、一番最初に考えるべきことは、自分がどのくらい時間と手間をかけられるのか?というところです。
それと、自分がやりたいこと、自分のパソコンをはじめとした作業環境、出したい雰囲気、伝えたいこと、など、いろんな条件を突き合わせていくと、自分が作るキャッチ画像はこのレベルが妥当、という線が見えてきます。
そして自分の満足ではなく、見る人の利便性を優先することが大事。
見る人あっての記事ですからね!
どうぞ、自分のニーズにぴったりなアイキャッチ画像が作れますように♪
自分のブログ記事にはどんなアイキャッチ画像が合ってるのかな?と疑問が湧いたり、キャッチ画像を作ろうとしたんだけれど、Keynoteの操作がわからないと言う方は、ぜひATカフェへ♪
まっきーのお手伝い付きコワーキングスペースと言う感じで毎月1回開催してます。
こういった、大事だけれど時間はかけなくていいところ、サクッと片付けられますよ♪
それでは、長いこと読んでいただきどうもありがとうございました!