こんにちは、
「教える」を仕事にする人のための集客ツールデザイナー、マキコです。
今日は、教える仕事をする方たちのための、アメブロ、ワードプレスで使える!無料!簡単!おしゃれ!なヘッダー画像の作り方をお送りします。
お仕事仕様で使えるシンプルな、オリジナルテンプレートをご用意、それを使ったアレンジの仕方を解説してまいります♪
ヘッダー画像を作りたい!と思った時に、フォトショップやイラストレーター、あるいは、も少しお手軽なPixelmatorとかの画像処理ソフト、あるいは画像編集サービス(canva)とかを使わないとできない、と思ってませんか?
でもこういうものって、使い方を学ぶのがちょっと面倒。
そこで私がオススメするのが、Macに標準装備、完全無料のKeynote(キーノート)これ最強です!
*iphoneアプリもあります。スマホやタブレットでも!
実は、多くのデザイナーたちは、画像を作るのに、フォトショやイラレの、ほんの一部分の機能を使っているだけ!
私も昔はイラレやフォトショ、fireworksを愛用していました。でもね、もう20年前とは違うの。
今はプレゼン資料を作るソフトで、ほぼ同じようなことができちゃうのです!
なので、私はweb用の画像を作りたい人にはKeynote(キーノート)、印刷用ならPages(ページズ)オススメしております。
どちらも操作画面が一緒なのでひとつできれば両方とも使える!
実際私が仕事で作ってるチラシだって、Pages(ページズ)で作ってます。(制作例こちら)
「お仕事で使うHPやブログの、少しきちんとした感のあるトップ画像が必要」という目的を考えれば、それで十分。
専門ソフトでないとできない表現はもちろんありますよ。
しかし、それを使わないせいで、何かが伝わらない、お客さんがこない、ということは、まずありません。
世界的ブランドならともかく私たちのレベルでは。
フォトショやイラレを使って作ったおしゃれなチラシが、どこか自分らしくなかったり、集客の役に立たない、ってことだってたっくさんあるんです。
アーティストとしておしゃれ、可愛い画像を、趣味で作るのとは違うのです。
最低限の条件を満たせるものをさっさと作って、もっと大事なことに時間を使いましょう!
他に必要なことを全部やりきるまでは、このレベルの画像で十分!こだわるのは自由ですけどね。
デザインの本質は、機能すること(work)だと、ジョブスも言ってるから、自信持とうぜ!!
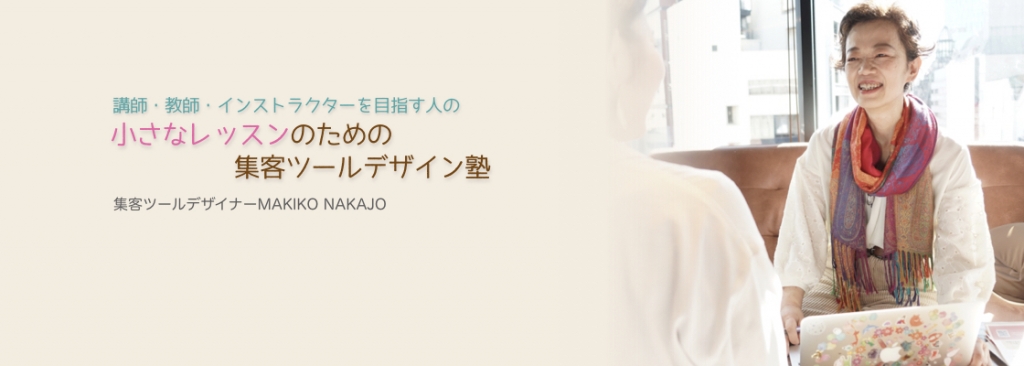
さて、ご用意したテンプレートはこちら

かなりシンプルなものですが、写真とタイトル部分の境目がぼかしてあるのがポイント。
こちらのヘッダー画像が、お手元の写真とテキストの差し替えで作れます!
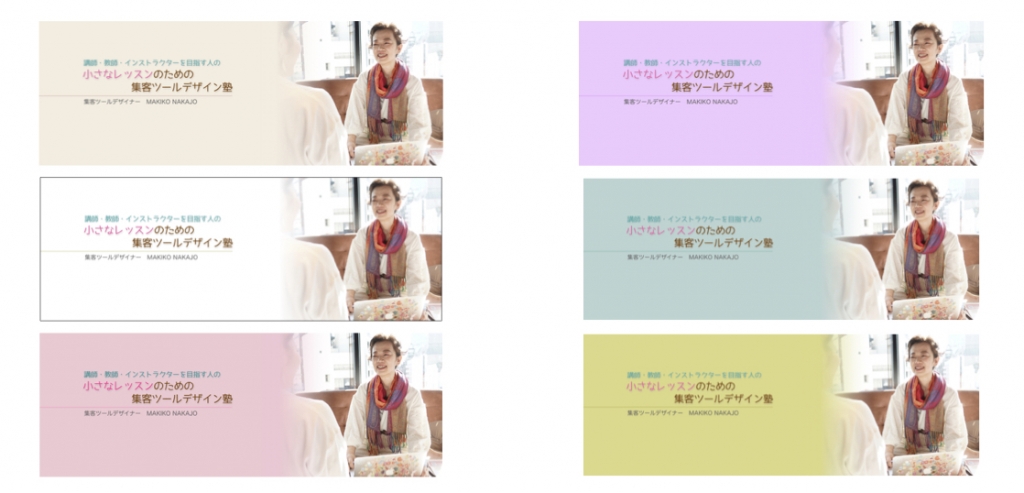
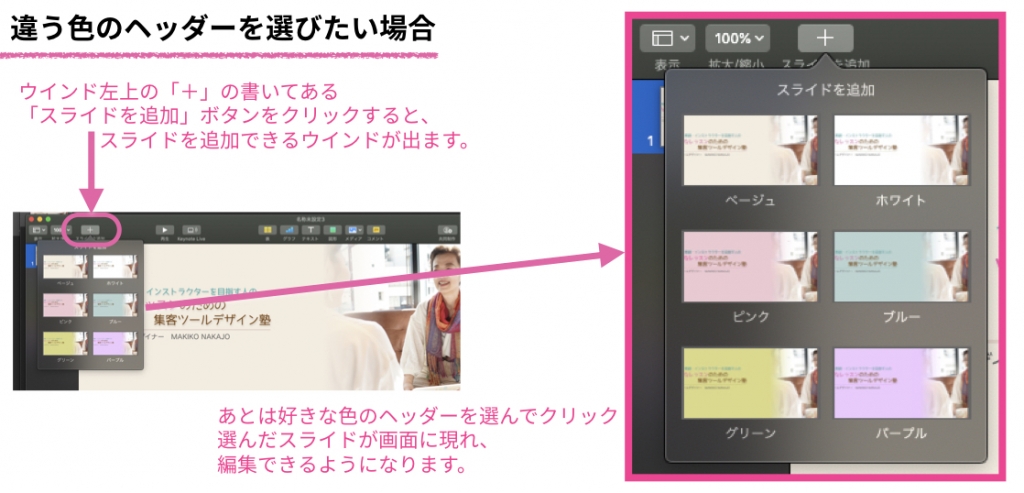
色違いも作りました。お仕事用なので、控えめなパステルカラー。白も入れて6色!好きな色で作って!

Keynote(キーノート)のテンプレートで、アメブロのトップ画像サイズに使えるよう、1120×400で作ってあります。
こちら、アイキャッチ画像をKeynoteで作りたい方のための記事ですが、デザインをカスタマイズしたいという時の参考になるかも。

ご自分のお仕事の方向性が決まっていて写真もある、という方なら、トップ画像なんて15分もあればOKさ!
さて、レッツゴー!
目次
テンプレートのカスタマイズ準備!
画像に手をつける前の下準備です。お料理と同じ、下準備が肝心!
フォントを準備(フリーフォントやさしさゴシック)
フォントは、漢字カタカナひらがな数字英字などの一式一揃いで、同じテイストでデザインされた文字のことです。
パソコンにすでに入っているものもありますが、有料無料のものを新しくインストールして使うことができます。
私は、もともとパソコンに入っているフォントではデザインの幅が狭くなるため、フリーのフォントをいくつか入れています。
今回のテンプレートに使った「やさしさゴシック」も、かなり便利に使わせていただいているフォント。
こちらのページから、ダウンロード、インストールしましょう。
http://www.fontna.com/blog/379/
*フォントのダウンロードボタンはページの一番下にあります。
フォントのインストールの方法も、こちらのページにありますので参考にしてくださいね。
フォントをインストールしない場合
フリーフォントをインストールしたくない、という場合。
ファイルを開くと、テンプレートで指定してあるフォントがつかえないので、パソコンが代わりに、あなたのPCに入っているフォントで代用してくれます。
デザインによってフォントの大きさも変わり、レイアウトは崩れてしまいますが慌てずに、ご自分で位置を調整すれば大丈夫。
代用するなら「角ゴ」や「明朝」とかよりも、「丸ゴシック」あたりにしておくと、ちょっとふんわりした同じような雰囲気が得られると思いますので、ご自分で自分のイメージにあうものを、PCに入っているフォントの中から探して、試してみてくださいね。
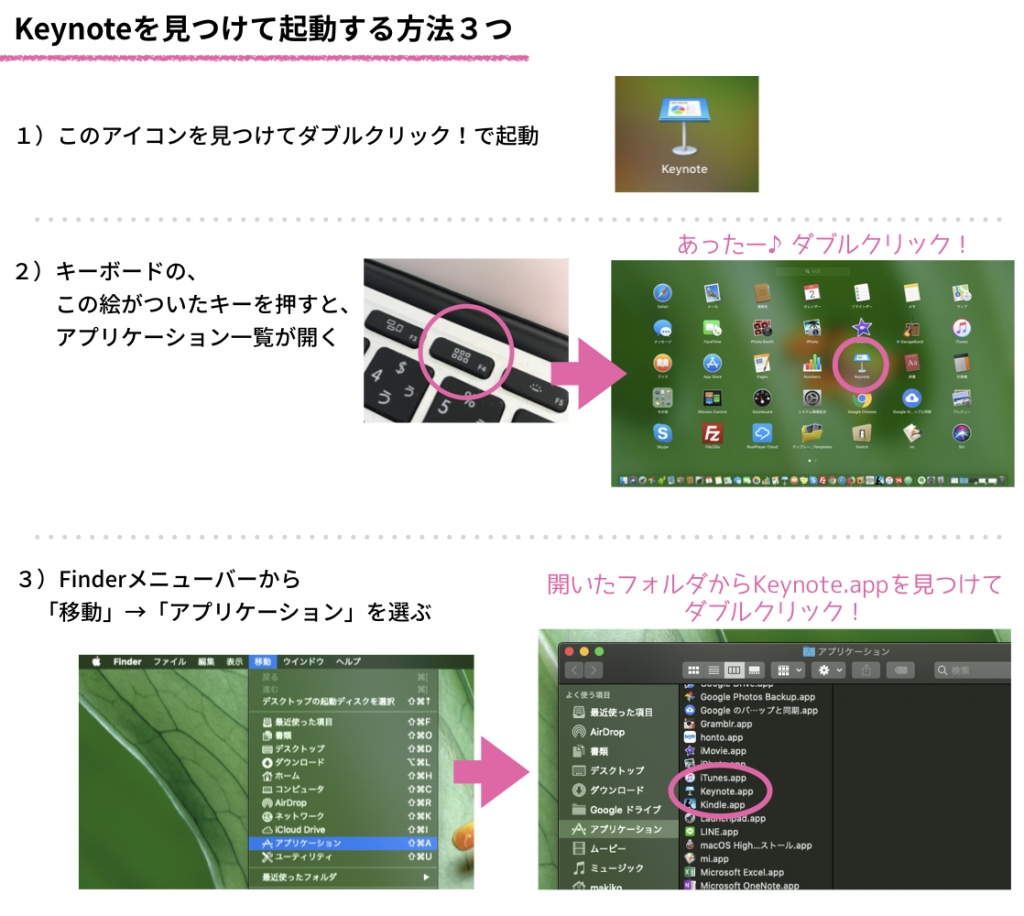
パソコンにKeynote(キーノート)入ってる?
Macに標準装備のKeynote(キーノート)、フォントをインストールしたあとに起動します。
基本、「アプリケーション」フォルダの中に入っていますが、場所がわからないというかたは、下のような方法で見つけて起動してください。

入っていなかった場合。
App Storeからダウンロードしましょう。
テンプレートをダウンロード(無料テンプレートはこちら)
Keynote(キーノート)に読み込むテンプレートファイルを用意しました。
このファイルをダウンロードしたら、わかりやすいところにおいておきましょう。
場所を指定しないでダウンロードすると、だいたい「ダウンロード」フォルダの中に保存されます。
見当たらない場合はそこを探してね。
ヘッダーに使う画像を用意する
ヘッダーをつくる目的は、そもそもご自分の教える仕事のためのブログやホームページを整えること。
ですから、ご自分のお顔が写った写真を用意してください。
ページにいらしてくださったお客様に、実際お会いする前にも親近感を持っていただけるし、そして顔を出していることで安心感も感じていただけます。
写真を用意するときの注意としては
- 基本的に、写真を見た時目線が合うもの
- 笑顔
- 服装は白など、明るいもの
- 顔が影になっていないこと
- 背景がごちゃごちゃしていないもの
- 大きさが十分にあるもの
という点に気をつけてくださいね。
画像は、サイズが大きいものを、jpegか、pngという形式で、ご自分のパソコンの中の、わかるところに保存しておきましょう。
なるべくカメラマンに撮ってもらった写真を使う
服装、化粧、小物、場所、などを整えるところは自分でやったとしても、撮影は、一眼レフでプロに撮ってもらうことをオススメします。
写真は素人っぽさが出やすいところ。ここを少しいいものを使っておくことで、ヘッダーの雰囲気が上がりますから。
そして、プロに撮ってもらった写真がいいのは、部分的に使える、つまり部分的に使うこともできるから。
そこだけ拡大してもぼやけずに使える十分な大きさの画像を撮ってもらえるということにもあります。
今は、結構お手頃な値段で、きちんと写真を撮ってくださる方も探せばいっぱいいいます。
FBなどで「プロフィール写真・撮影」などで検索してみれば、見つかります。
プロフィールやホームページ用の写真を撮りたいあなたのお友達の教師仲間何人かで、まとめてお願いするのもいいでしょう。
自分で撮る場合
たとえば、講座で教えている所の写真を使いたいのに、それをプロに撮ってもらう機会がないとか、スマホで撮るしかない、ということもあります。
スマホで撮る写真の場合、上に挙げた項目以外にこんなことにも注意して撮影を。
- ピントをしっかり合わせること
- 明るいところで撮ること
- カメラアプリで一番大きい画像サイズで撮ること
- 背景に不要なものが写り込まないように注意
- 逆光に注意
テンプレートをカスタマイズする!
さて、テンプレートの写真を入れ替えていきましょう。
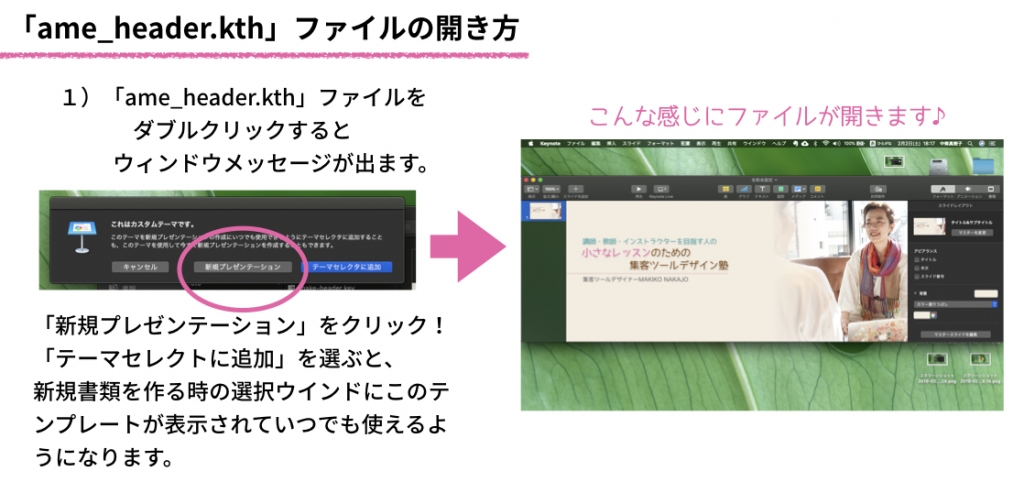
「ame_header.kth」ファイルの開き方
先ほどダウンロードして解凍した「ame_header.kth」のファイルを、ダブルクリックして開きます。


写真の入れ替え方
写真の真ん中よりも右側をクリックします。
すると、写真の周りに、白い四角のハンドルが出て、写真が選択されたことがわかります。
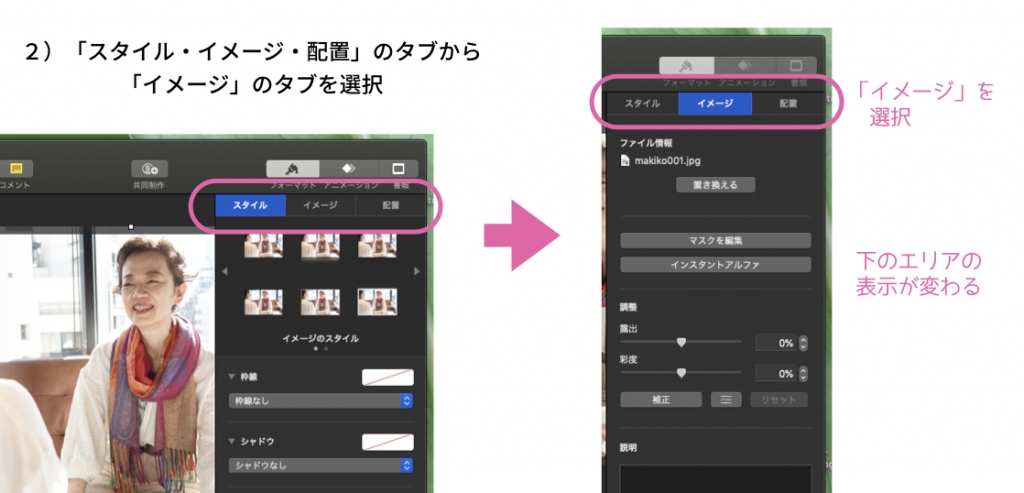
右側のエリアの表示内容も変わります。

写真の全体が見えない場合は、ウインドをスワイプして画面を小さくすると全体が見えるようになります。
右のタブやエリアが表示されていない場合は、その上の「フォーマット・アニメーション・書類」というボタンの並びの中の「フォーマット」をクリックしてください。
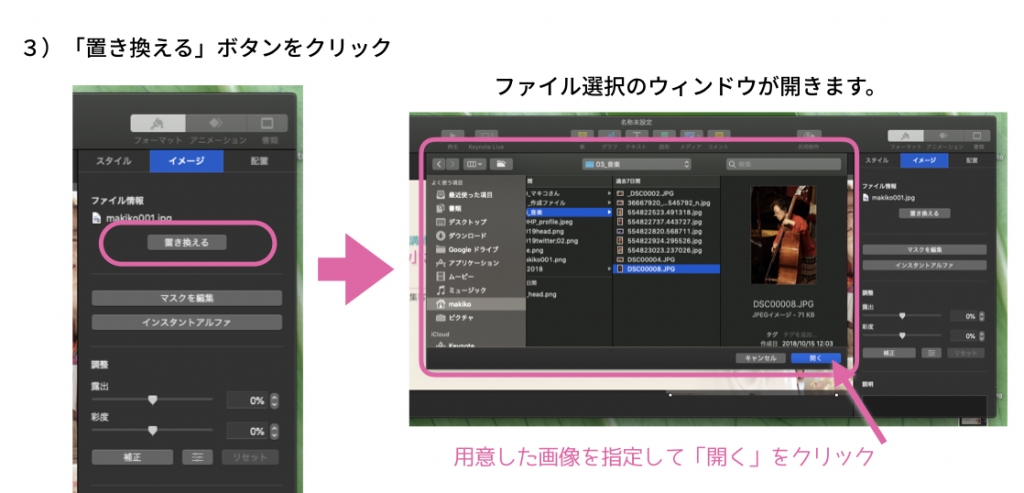
では、入れ替える写真を指定していきましょう。


先ほど用意したファイルを指定して「開く」ボタンを押します。下準備で用意した、自分の写真です。
たぶん、はみ出したりして大きさが合わないはずですが、慌てないで。
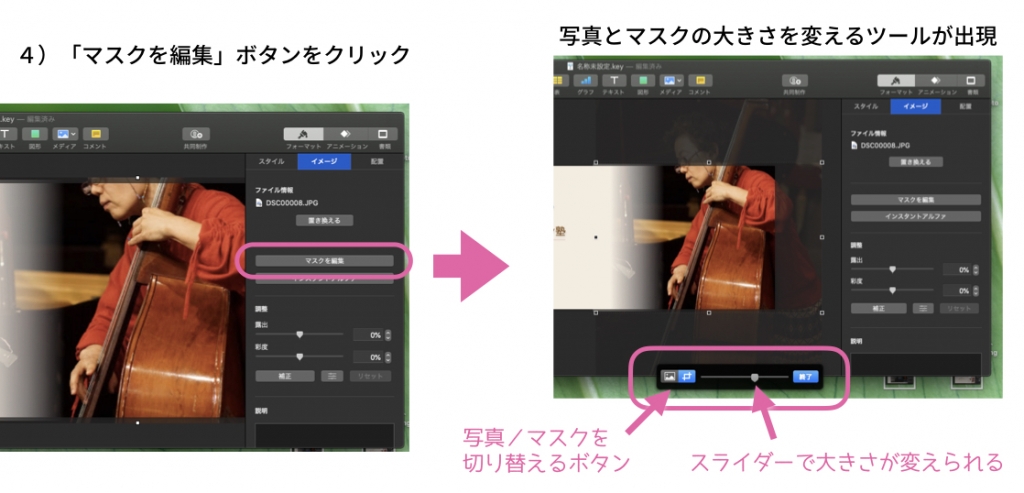
マスク機能を使って、調整していきますよ。
画像サイズを調節する。縮小は◯、拡大は×

最初に写真のサイズを調整してから、次にマスクの調整をします。

用意しておいた画像を入れたときに、枠よりも小さかった場合、写真を拡大することは可能ですが、ぼやけてしまう可能性が高いのでなるべく避けてください。
ぼやけた画像というのは、見た人にとって
- プロフェッショナルさ
- 信頼感
- 期待感
全てが下がるものです。人が無意識でも感じとってしまうものなので、注意しましょう。
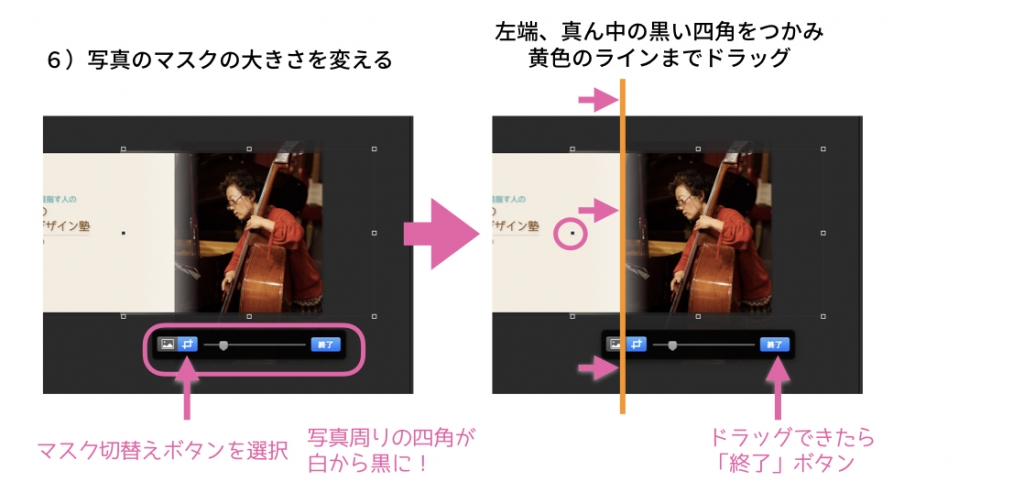
写真の大きさを調整した後は、写真のマスクの大きさを調整します。

写真の大きさとマスクの大きさ変更終了です。
では、写真と左側のテキストエリアの境目のグラデーションを入れる作業をしましょう。
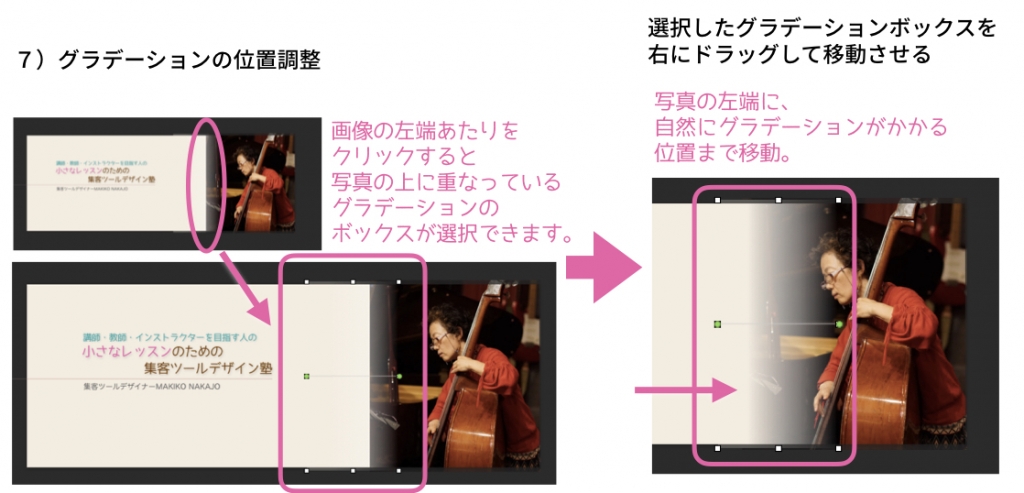
グラデーションボックスを移動
ここでは、左側のテキストのエリアと、右側の写真との境目を、グラデーションのボックスを上に重ねて隠すことで、色から写真へ自然にぼかしたような効果を出しています。
サイズの違う写真を入れたので、グラデーションボックスの位置もずれてしまっています。
きれいなグラデーションになるように、グラデーションボックスを移動します。

説明では右に動かす、と書いてありますが、適宜、画像の大きさに合わせて、つなぎ目が隠れてグラデーションが自然に見える位置まで移動させてください。
移動は左でも右でも大丈夫w
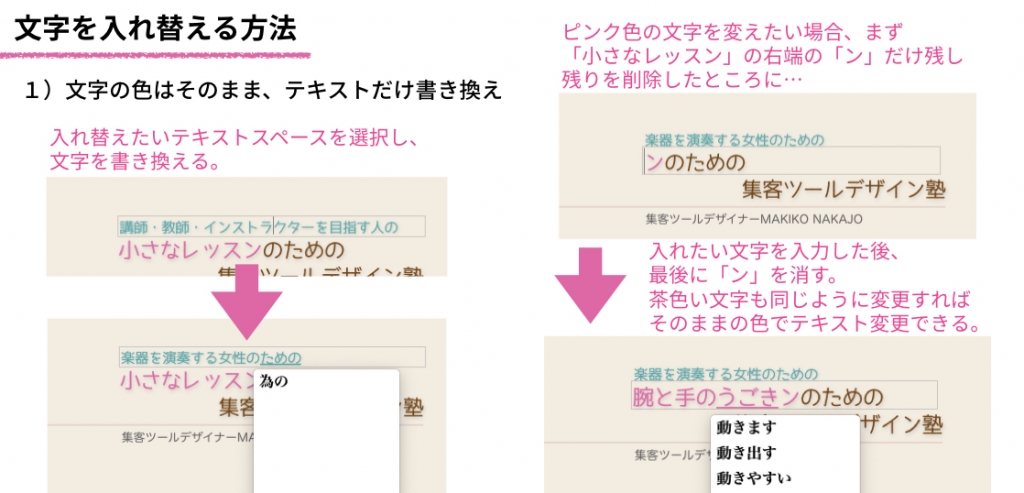
テキストの入れ替え方
次はテキストを入れ替えていきます。
テンプレートに入っているままの色で、テキストを変更する方法を、まず説明します。

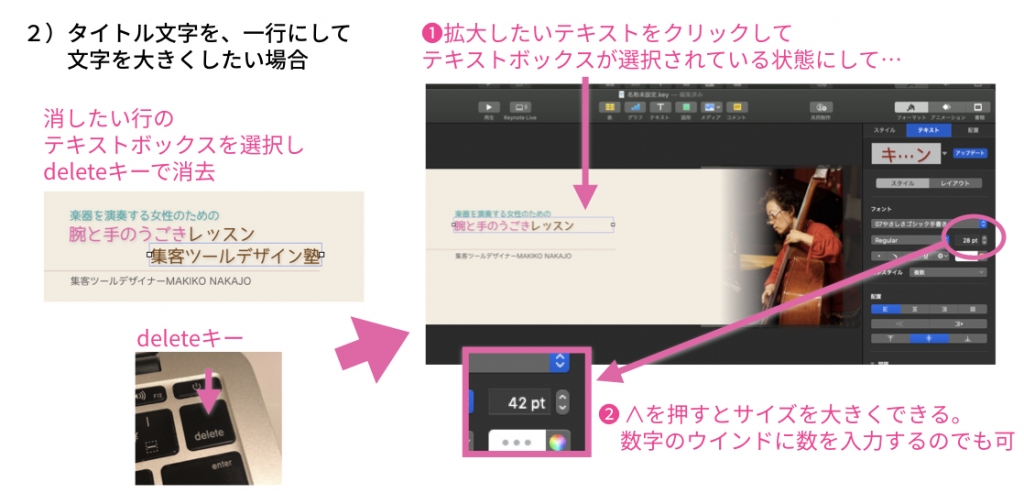
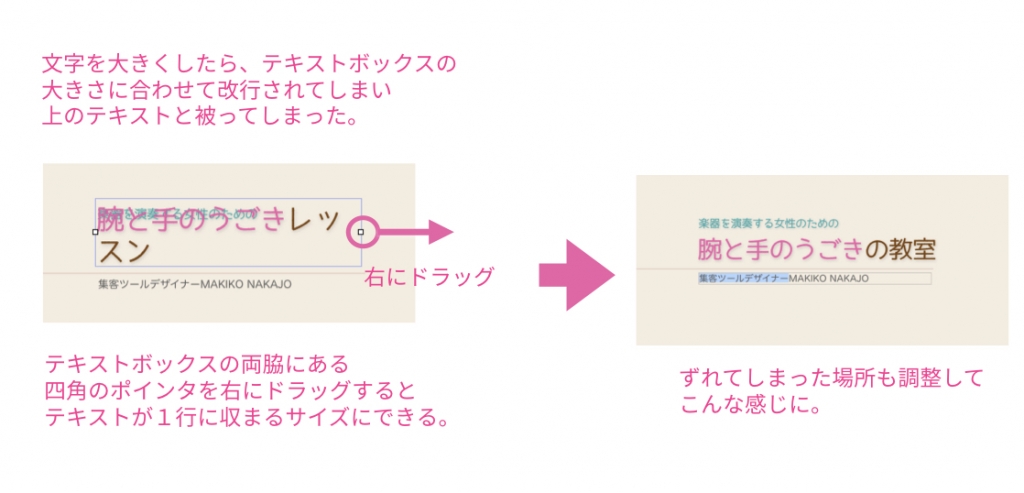
では、タイトルの文字数が少ない場合は?
文字サイズを大きくして1行にしてみましょう。


テキストは入れ替えできましたか?
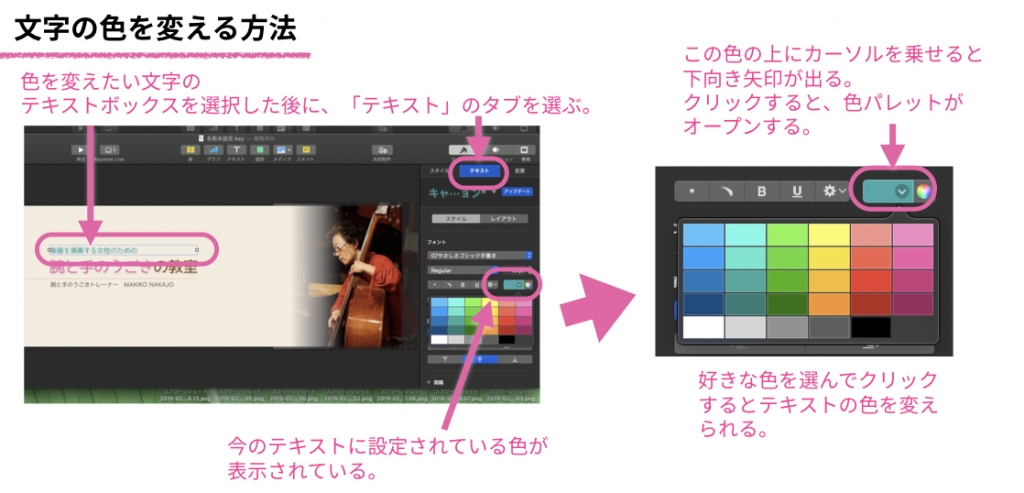
では、文字の色を自分の好きな色に変える方法です。

気に入った色がない場合、違うパレットを使うことで、もっとたくさんの色から選ぶことができます。

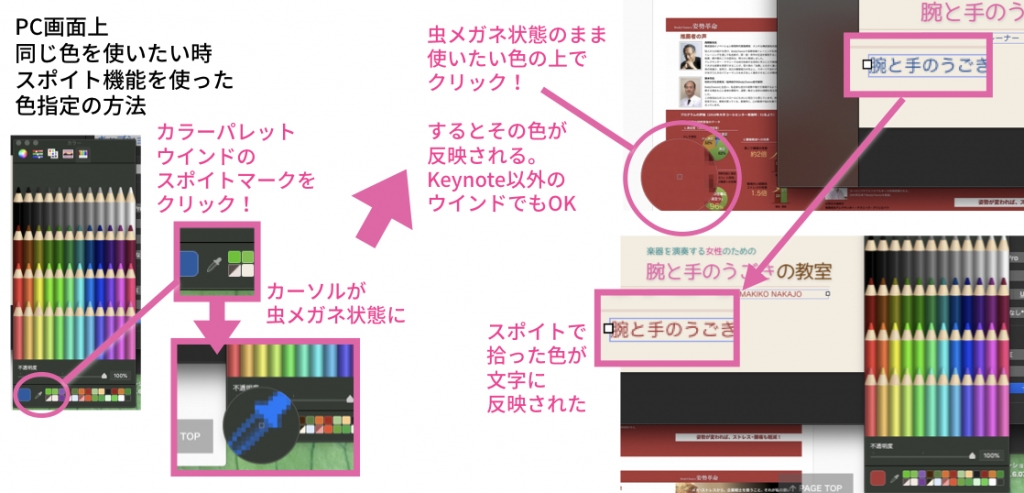
たとえば、他の人のホームページを見ていて、「この色素敵だなー♪」と思った色を使いたい場合、その色を取り込むことのできるツールが用意されています。
キーノートのパレットにない色でも、カラーコードなど調べずに同じ色が使えるので便利ですよ。
キーノートの画面の横に、使いたい色がのっているページやテキストを表示した状態で、作業を始めてください。

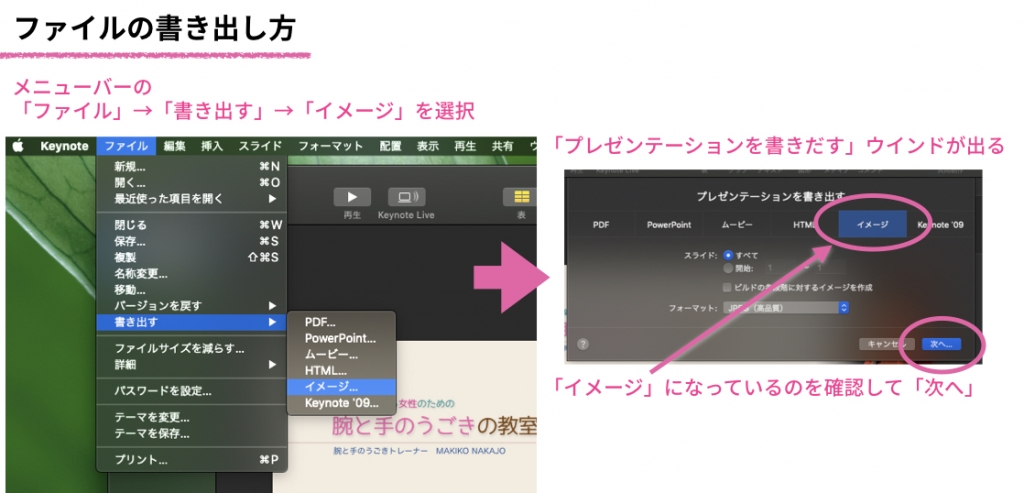
ファイルの書き出し方
Keynote(キーノート)では、jpegファイルで書き出しができます。
「プレゼンテーションを書き出す」ウインドで「イメージ」を選ぶと、自動的にjpegで書き出されます。


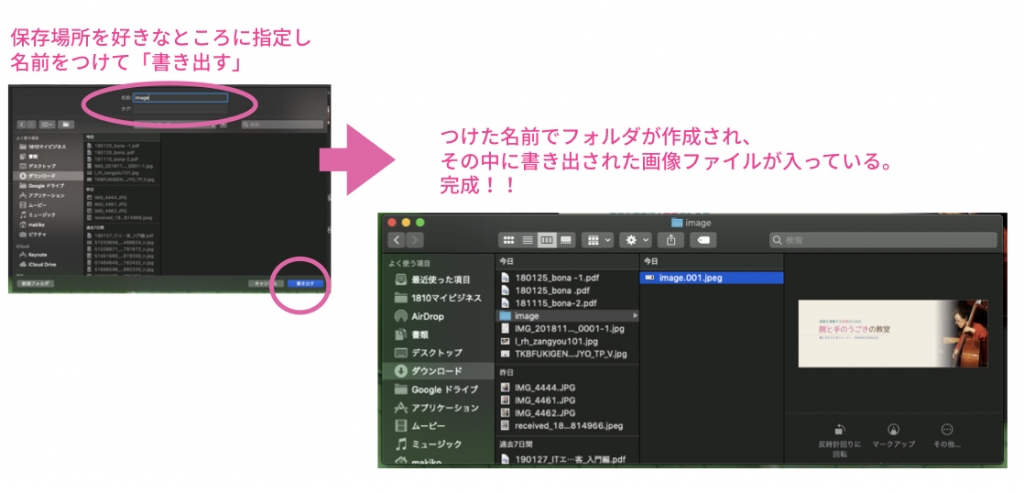
ファイルだけではなく、フォルダにファイルが格納された状態で書き出しがされます。
もともとプレゼンファイル作成用のソフトなので、何ページも書き出されたファイルをわかりやすくするために、フォルダに格納した状態で書き出すんでしょうね。
書き出されるファイルの大きさは、アメブロ仕様2019バージョン(1120×400)。
ワードプレスは、メディアを追加、で読み込んだ後に、トリミングできるので、そうやって使うもよし。
あるいは、私までLINEにて「ワードプレスのテーマ名」「ヘッダー画像サイズ」をご連絡いただければ、そのサイズのテンプレート、お作りしますのでね、LINEで連絡ちょうだいね。
ヘッダーへの画像設定方法は?
アメブロのヘッダーに画像を入れる時、CSSを追加する必要があります。
それは、詳しく説明してくださっているサイトがあるので、そちらでご確認ください。
ここで説明するというのもありなのですが、どうもうまくいかない、となった時にサポートしてさしあげられないのでねー。CSSいじるの好きじゃないからw
そして調べればたくさんそういうサイトはあるのです。「アメブロ ヘッダー画像 設定」とかで検索しましょ。
ワードプレスに設定する方法は。。。ええい!プロに聞け!!!
オススメ!ITエンジニアにサポートしてもらおう
調べてやっても、アメブロのヘッダー画像がうまく入れられない!ワードプレスでヘッダーを設定する方法がわからない!という方は、こういう勉強会を利用するのもオススメ!
私もよく利用させていただいている、Wordpress勉強会「教えてワードプレス」ホームページカスタマイズを、専門知識でバッチリサポートしてくれます。ホント助かってます。
ワードプレス以外にも、パソコン周りのお悩み、自分でやったけどわからなくて困ってる!というところも相談できるので、自力でホームページ更新してらっしゃる方は、ぜひぜひ。
苦手はさくっとプロの手を借りましょう。
テンプレートを使う時に
テンプレートは、無料で提供させていただいています。
ワードプレスは、テーマによってサイズがさまざまなので、ご希望のサイズのリクエストなどありましたらお知らせください。作ります。
ワードプレスの「テーマの名前」と、「必要なヘッダー画像のサイズ」お知らせください。
リクエストはLINEでのみ受付いたしております。
「マキコ・伝わる集客ツールデザイナー」のLINEアカウントはこちら!友だち登録のあと、トークルームからご連絡を!
テンプレート使用上の注意
- 本サイトのテンプレートを使用して作成した画像は、商業目的その他目的を問わず使用することができます。
- 本サイトの特徴、品位、名誉または信用を害する態様での使用はできません。
- 違法、虚偽あるいは中傷を内容とする記事、映像、宣伝、広告等に関してテンプレート、を使用することはできません。
- 公序良俗に反する業務、活動に供する目的で使用はできません。また、公序良俗に反するか否かを問わず、アダルト雑誌やアダルトビデオ(その他、DVD、CD-ROM、WEBサイト等、媒体の如何を問いません)に関するサイトに使う目的での使用はできません。
- また、ポルノや風俗(合法・違法、営利・非営利、個人・法人、その他態様を問わず、性風俗に関する一切の事項を指します)に関する記事、映像、宣伝、広告サイトでの使用もできません。
- 本サイトのテンプレート、またはテンプレートで加工した二次的著作物を主要コンテンツとして、ソフトウエアやハードウエアに組み込んで頒布すること(例えば、インターネットの画像作成サービス、テンプレートのダウンロードサービス等への使用や、素材サンプルとしての組込等を行って頒布すること)はできません。
- 本サイトのテンプレートを使用したことにより発生しうる如何なる障害および事故等についても、一切責任を負いません。
まとめ
アメブロやワードプレスのヘッダー画像作成を人に頼むと、タイトルを変えたい!と思った時に、またお願いしなきゃいけない。
そうすると、ちょっと方向性を修正したい、っていうのもできない、と、少々不自由なんですよね。
個人で教える仕事していこう!って思うなら、お金も手間ももっとかけるべきところがあるからね、ヘッダー画像程度に煩わされずにいきましょう♪
このテンプレートを使って実際に作りながら、わからないところを聞けたり、ここには書いていないカスタマイズ方法などををまっきーにサポートしてもらえる、お茶会を、月一回やっております。
ヘッダー画像で一番大事なのは、写真やデザインよりも、サイトのタイトルです!
これが、あなたの想いをきちんと反映し、お客様に届く言葉になっていないと、どんなカッコいいデザインでも集客にはつながりません。
理念などを書く場合も多いですが、理念もなかなか、決まらないものなんですよね。かくいう私も4年くらい決まりませんでしたw
おしゃれで見かけがいいだけ、はデザインじゃありません。アートですから。
理念とか想いがちゃんと届くものになっているのがデザインされているということなのです。ぜひ、その大事なところをきちんと押さえて、想いの届くヘッダー画像作りましょう。
あなたの理想の生徒さんへ、世界へ!あなたというギフトが届きますように♪