こんにちは
想いをカタチに!
伝わる集客ツールデザイナー中條マキコです。
講座・ワークショップ・セミナー開催告知のためのチラシ・フライヤー。
自作を考えた時に、デザインやレイアウト、どうしたらいいか悩むことありますよね。
ソフトはPagesを使えばOK!でもレイアウトやデザインはどうしたら?
そんな時にオススメするのが、私も気づけばやっていた、ボックス収納式レイアウト法!
レイアウトというのは情報を「整理整頓して収納」すること。
それって、日常でやっている片付けと原則は同じ。
あなたが洋服や本を片付ける時のことを考えてみて。
実は意外と誰でもできるしやってること、だったりします。
A4チラシのウラ面、オモテ面。
どちらも、まだ何も仕切られていない、収納ボックスと見立ててみましょう。
ボックスを見えない棚や仕切りで区切り、そこにタイトルや写真や文字を入れていけば、情報が整理整頓されたチラシが出来るんです。
自分のチラシ・フライヤー作りの仕事をよくよく振り返ってみたら、実はどの段に何を入れるか?も黄金ルールがありました!
もう悩む暇がなくなるボックス収納式レイアウト。
プロのデザイナーがバッチリお教えしますよ!
目次
チラシに掲載する情報を分別する
チラシは、A4サイズのカラーボックスや本棚のようなもの。
それぞれの段に、薄い引き出しやボックスなどを入れて仕切ってから、靴下やハンカチを入れる。
それと同じように、A4のチラシ紙面も段やしきりや箱で仕切ってからタイトルやお問い合わせ先を収納すればいいのです。
まず、オモテ面とウラ面それぞれに入れる情報を分けるところから始めましょう。
情報をオモテ面とウラ面に分別する
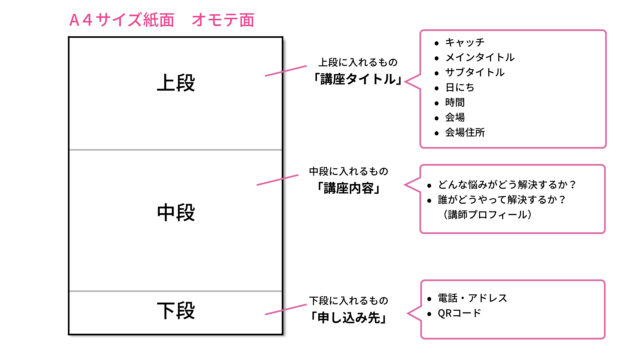
私がオススメする掲載情報の分け方です。
| オモテ面掲載情報 | ||
| 情報の入る位置 | 大まかな分類 | 含まれる情報 |
| 上段 | 講座タイトル |
|
| 中段 | 講座内容 |
|
| 下段 | 申し込み先 |
|
| ウラ面掲載情報 | ||
| 情報の入る位置 | 大まかな分類 | 含まれる情報 |
| 上段 | 講座タイトル |
|
| 中段-上 | 講座内容or お客様の声 |
|
| 中段-下 | 講師プロフィール |
|
| 下段 | 詳細 |
|
これが、チラシ裏表、レイアウト大枠の鉄板ルールです。
A4チラシ、タテで作るかヨコで作るか?
チラシ・フライヤーを作るときは必ずA4タテ位置で作ります。
なぜヨコはオススメしないのか?
チラシは気づかれ、手に取られ、読まれて、申し込みをされてナンボのもの。
私たちの暮らしの中でのA4サイズの紙(チラシ)の扱われ方を思い出してみてください。
A4縦位置が断然有利と思いませんか?
上から下へと見る、左から右へと見るという
- 人がものを見るときの習性
- 日本語の特性
などに従うと、A4資料、雑誌や本、チラシなどを扱うシーンで自然とタテ位置で見たり持ったり書いたりしていることがわかるはずです。
よっぽどの明らかな意図・狙いや何か事情がない限り、A4ヨコ位置はNGと考えましょう。
どうすれば目立つのか?読んでもらえるのか?と悩む前に、見る人の習慣や日常での行動に沿うものにし、自然と目が向く場所に、見やすい形で情報をまず置く!
あたりまえを利用する、それがプロのやっていること。
目立たせるためのデザインはそのあと、そういったテクニックは調整のためのスパイスのようなものです。
ちょっとばかりのオシャレな感じや自分の好みを優先させ、チラシを不利なコンディションにさせてはいけません。
オモテ面を上段・中段・下段に分ける
オモテ面を分類に従って、3分割します。
カラーボックスに棚を作るようにただ仕切るだけ。
レイアウト上の仕切りなので、実際に線を描くわけではありません。
情報の区切りをわかりやすくするために、それぞれのバックに色を引くこともあります。

この3分割した上段・中段・下段、それぞれに情報を収納していきましょう。
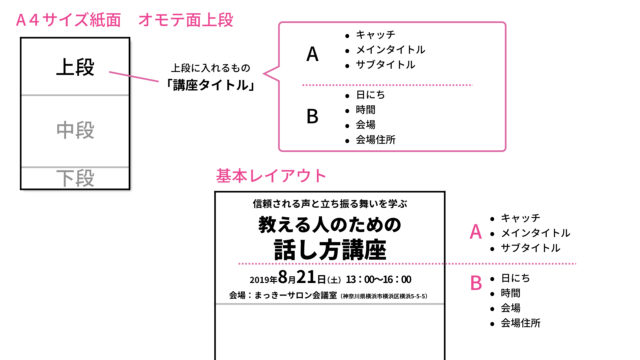
オモテ面上段のレイアウト
上段の講座タイトルのエリアは、最低でもA4画面の1/4〜1/2近くを確保します。
講座の名前を自然と目に眼にとめてもらうために、その位置と大きさが重要。
眼にとまらなければそれ以上見てもらうことも叶いません。
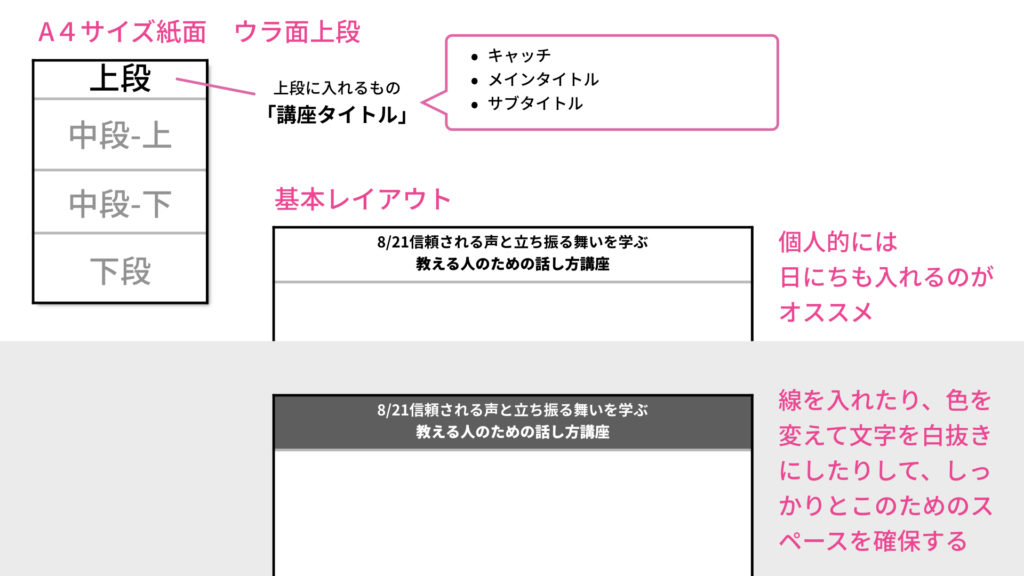
上段エリアに入れる情報を分ける
上段エリアに入れる情報はこの7つ
- キャッチ
- メインタイトル
- サブタイトル
- 日にち
- 時間
- 会場
- 会場住所
これをさらに2つに分けます。
| 講座タイトルA情報 |
|
| 講座タイトルB情報 |
|
分けた情報は上下に配置するだけ!
ここはもう、A情報とB情報をそのまま上から並べるだけです。

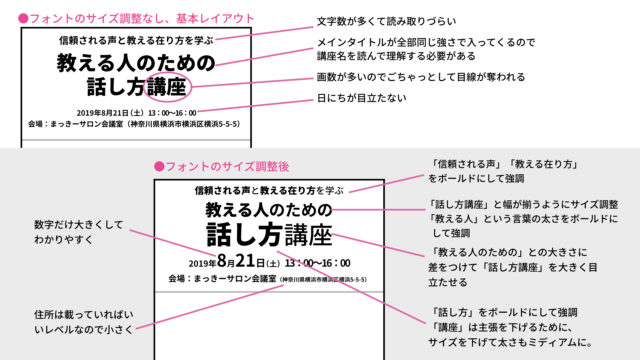
フォントサイズの調整
A情報の講座タイトルは、必ずフォントサイズの調整をします。
この作業の順番としてはまず
- タイトル・キャッチ・サブタイトル、同じフォントサイズで置く。
- 中揃えで二行か三行に改行する
- 一番講座を表している言葉を一番大きくする(60pt以上)
- 他の行とのバランスを見てなるべくメリハリをつける
- 左右が揃えられるようならば、フォントサイズを変えたり文字間調節して揃える

画像の下の例、フォントサイズ調整後のものを見て、一番最初に目に入ってくるのは順番に
- 「話し方」
- 「教える人」
- 8、21
の3つではないでしょうか?
このくらい短い単語で視線をキャッチし、それからやっとタイトル全体を読んでもらう、という順番です。
14文字足らずでも、この量のタイトルを一気に読んではもらえない。
心を惹く短い言葉と、目立つデザインの両方で、とにかく目線をつかむのが大事です。
まずテキストです!
写真やイラストの方がキャッチーな気がしますが、こうすれば文字の方が瞬間で正確に伝わりますね。
基本レイアウトのようにテキストのみで、シンプルでも、モノクロでも伝わるチラシになる。
モノクロでテキストのみで伝わらないチラシは、イラストや写真を使っても色を使っても、専門家用ソフトを使っても、チラシとしての役割を果たせません。
どれがキャッチなのか?サブタイトルは必要なのか?キャッチとサブタイトルのどちらを小さくするか?などという決まりを求めないでくださいね。
講座タイトルとキャッチ、サブタイトル、どれをどう呼ぶかは、タイトルによっても違うし、私もはっきり区別はできません。
自分の講座タイトルの中で、目にした人が心を掴まれる単語のフォントサイズを大きく、太く。
どの単語を強調したらいいか?答えはお客様しか知りません。自分で探るしかないのです。
作ってみて人に聞く、実際に使ってみてお客様の反応を知る。
そうやって自分のお客様に響く言葉と表現とデザインを掴んでいくのです。
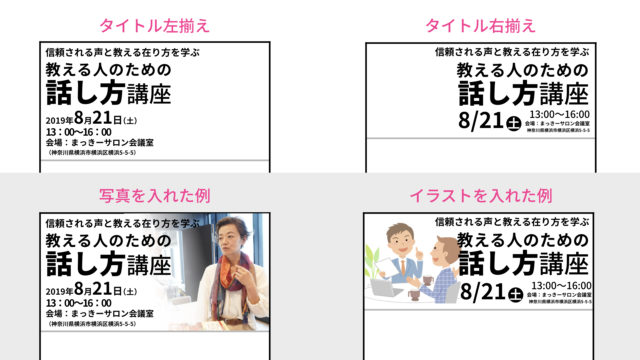
フォントの位置の調整
イラストや写真を入れるのならば、文字を左右どちらか揃えにします。

タイトルがしっかり目に入るように大きさを調整してあるので、テキストを色で強調したり目立たせたりしなくても画像に負けません。
テキストの色は黒でもこのまま十分本番チラシに使えそうだと思いませんか?
素人がやりがちなのが、まず画像や色をこんなかんじ、と決めてしまうこと。
一番最初に考えてほしい、一番大事なキモがテキストのデザインなのです。
右揃えの方は、B情報の中でも「日にち」と「その他情報」に大きく差をつけました。
年号をなくして月・日表示ではなくスラッシュにし、曜日も丸に白抜きです。
スッキリ見えますよね。
「教える人のための」から、会場住所までの文字の左右が見えない線で揃っているからというのもスッキリ見える理由です。
こういうテキストの左右を揃えるやり方は、フォントのサイズを変えたり、あるいは不自然でない程度に文字間の距離を調整することで揃えていきます。
日にちをより大きくしたいため、住所は思い切って小さくして揃えました。
左右差を揃えたいがために、読みづらいほど小さくしすぎるのはNGです。
フォントの種類は?
フォントの種類は、ゴシック体を使いましょう。
明朝体は、たくさんの文章を読ませる時、和風の雰囲気を出す時に適しています。
しかし、webやスマホで縮小されてみられる時、どうしても線が弱く読み取りづらいものになります。
よっぽど大きい文字にしたとしても、です。
どうしても和の雰囲気を出したいとかがない限り、できる限りゴシック体を使うのが、集客を目的としたチラシには適しています。

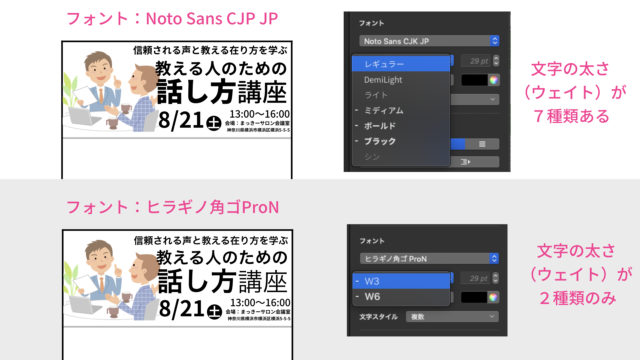
ゴシック体でもウェイトー文字自身の太さーが太いものが使えないとチラシデザインには厳しいです。
もともとMacに入っている「ヒラギノ角ゴ」は、W3とW6しか入っていません。
W6で使ったとしてもチラシ全体をみた時、文字にメリハリが出なくてどことなくインパクトの弱いチラシになってしまうんです。
パソコンに標準装備されているフォントは、画面で読みやすいことを一番にデザインされています。
紙で印刷されたもののように、離れたところから見ることがないからでは?と思うのですが、ウェイトの太いものは用意されてないんですよね。
画面と印刷物では、見る時の環境や条件が違います。
チラシが使われる環境、条件下で見やすいかどうか?を考えていきましょう。

私はフリーのフォントをインストールして使っています。
Noto Sans CJP JPというフォントです。
これは、ウェイトが7種類もあって、チラシデザインには「ボールド」「ブラック」といった極太サイズがとても便利。
チラシデザインをするなら、ぜひダウンロードしてパソコンに入れるのをオススメします。
Noto Sans CJP JPダウンロードページ→https://www.google.com/get/noto/
講座名を縦書きにしたい!チラシの真ん中に置きたい!
講座名の縦書き、チラシのど真ん中配置、両方ともオススメしません!
A4サイズの紙が、日常生活でどう扱われているか?を思い出せば、縦位置が有利だとお伝えしました。
今は、SNSでもシェアをしたり、スマホで見られる機会も多いです。
写真で撮るにしても、縦位置で撮られることが多いし、スマホでスクロールして最初に見えてくるのも画像の上の縁ですね。
そこに講座名があるのとないのと、みた人の印象がどう違ってくると思いますか?
チラシをさして収納するスタンドなどにさした時も、チラシの上の方にタイトルがないと、一番前に出ていない限り、何のチラシか全くわかりません。
そんなところに自分のチラシをさす機会なんてない、と思ったアナタ。
レイアウトの話には余談になりますが、そんな場所を探して置かせてもらうことも考えるべきです。
ポスターで貼られたり、小冊子の一ページに印刷されたりするのでなければ、講座タイトルはA4チラシの一番上!がベストなのです!
チラシを使うシーンやよほどの意図などがないかぎり、タイトルの縦書き&ど真ん中配置はオススメしません。
オモテ面下段レイアウト
講座タイトルが大事と言いましたが、実はこのチラシで一番重要なのは、下段に入れる「お申し込み先」情報。
これがないと、申し込みたくても申し込めませんからね。
入れるものが決まっているのでレイアウトもそうバリエーションはない、ということで、中段より先にこのスペースを理想的な分量で確保してしまいます。
その方が作りやすいですから。
下段レイアウトのルール
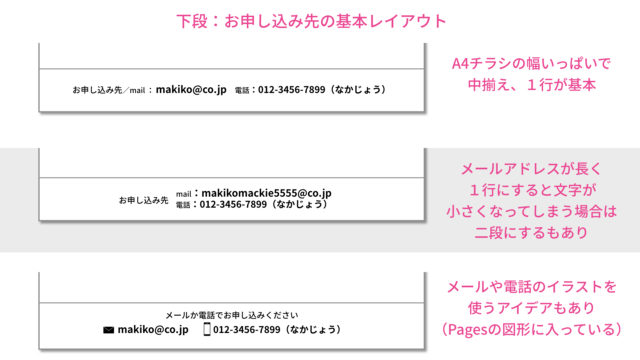
ここはもう、お申し込み先のテキストを、A4の幅いっぱいに1行で入れるだけです。
テキストは中揃えで、フォントはもちろんゴシックで。
ここでも「電話」や「mail」という文字は番号やアドレスそのものよりも重要ではありません。
目立たなくてもいい単語は、フォントを細くしたり、小さくしたりして、番号やアドレスそのものの方を読みやすいよう、目立つようにします。
メールアドレスの英文字は、文字と文字の間が詰まっていることがあるので、読み取りやすいように私は文字間を開けることもあります。
長いアドレスも打ち込みづらいもの。短いものを作るのも手です。

申し込み先はチラシ・リーフレットの命!
どのエリアも共通して言えることですが、特にこのエリアに、決して他のいかなる情報も入れてはいけません。
隣接した中段のエリアの下部に、同じような大きさで文字を表示することも絶対避けましょう。
ごちゃっとして、申し込み先をパッと読み取るジャマになってしまいます。
また、どうしても入れなくてはいけない情報があとから出てきたような場合。
つい、一番下に入れとくか!となりがちですが、絶対に中段か上段へ。
以前、仕上がり直前に共催情報を入れなくてはいけなくなったことがあります。
申し込み先情報を邪魔しないよう、このエリアに少し目立たないような配色で入れたところ、クライアントさんから、共催情報を目立たせて、との注文が!
共催情報を読みとりやすくすると、申し込み先情報エリアがごちゃっとしてしまうので悩んだ挙句、上段のタイトル部分に入れてOKをもらうことができました。
チラシで一番大事な申し込み先情報!ここは絶対に他のものを入れないように、死守してください!
申し込み先はチラシの命ですからね!
QRコードの入れ方
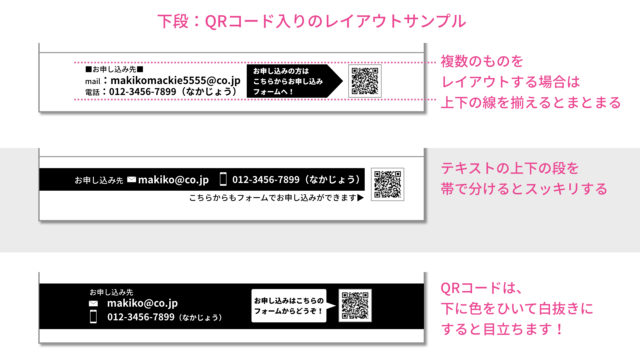
QRコードは真四角なので、どう入れるか?ちょっとレイアウトに迷います。
左右どちらかに寄せて、QRコード単体ではなく、問い合わせ先のテキストやQRコードの説明とセットにしましょう。
QRコードが使えない人への配慮にもなりますね。
サンプルのように、図形や線を利用して見やすくするのも手です。
QRコードのレイアウトサンプル3例です。

QRコードだけをポンと置いてある名刺やチラシを見かけますが、読み取る側にとっては不親切。
QRコードを読み取ったあと、飛ばされる先は申し込みフォームなのか?ホームページなのか?ライン登録なのか?メールアプリが起動してしまうのか?
私自身、どこに飛ぶのかわからないQRコードは、申し込みしたくても躊躇してしまいます。
予定していた以外のめんどくさい行動、たとえば飛んだ先のページをスクロールしてさらに申し込みページに行くボタンを探さなくてはいけなかったり、メールアプリを起動させられたり、というのがわずらわしくてイヤなんですよね。
こういう人もいるので(笑)読み取るとどうなって何ができるようになっているのか?をきちんと言葉にして添えるのがベストです。
- こちらからフォームでお申し込みください
- QRコードよりフォームでお申し込みができます。
- QRコードよりメールにてお申し込みください
などなど。
余談ですが、ホームページのバナーで、「こちらをクリック!」と文字で書いてある方がクリック率が高いってご存知ですか?
「言わなくてもわかる」「だいたい見当がつく」「考えればわかる」ではないんですね。
きちんとお申し込みまでをエスコートする!
それがチラシの、チラシデザインの役目です。
申し込む気になった人を、きちんとご案内し、つまらないところで離脱させない!が、大事です。
「なんとなくめんどくさいからあとで」と思われたら、忘れられる可能性だってあります。
迷わず申し込む!というアクションを邪魔せずに最後までサクッと遂行してもらうことを考え抜いてください!
オモテ面中段レイアウト
さて、上段のタイトルもスペースが決まり、下段のお申し込みもスペースが決まり、残ったスペースが中段のエリア。
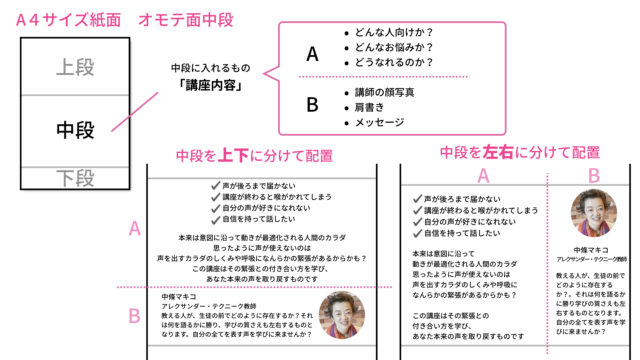
「どんな悩みが何によってどう解決されるのか?」
これをわかりやすく見せる役目が中段です。
入れる情報としてはだいたい大きく二つに分けることができます。
- どんな人向けか?あるいはどんなお悩みか?・どうなれるのか?・なぜそうなれるのか?
- 講師の顔写真と肩書き&メッセージ
中段エリアを、この二つの情報で二分していきます。

残った中段エリアが長方形か?正方形に近いか?で、もちろんレイアウトは変わりますが、ここも基本、上下に区切るのが一般的。
左右でもいいかもしれませんが、読んでもらいたいのはAのエリアなんですね。
サンプルのように左右に分けた場合。
人の顔写真があるとどうしてもそっちに注意が行ってしまうので、Aが目立たなくなってしまいます。
サンプルにしたものの、あまりオススメではない雰囲気なので、この場合写真を下にしてしまうとかがいいかもしれません。
上が「どんな人向けか、どんなお悩みか、どうなれるのか?」の、Aのエリア。
下は「講師の顔写真と肩書き&メッセージ、あるいはプロフィール」の、Bのエリアです。
オモテ中段ー上エリアには箇条書きがオススメ
この中段ー上エリアには「どんな悩みが何によってどう解決されるのか?」が明確にわかる情報を入れます。
オモテ面を見ている人は、まだ「文章を読む」という気持ちになってはいません。
上段のタイトルに目を留め、次に目が移動してくるこのエリア!まだ文章を読ませるには早すぎるんです。慌てないで。
このエリアでさらに興味を持ってもらい、ウラ面をひっくり返してもらわなければいけません。
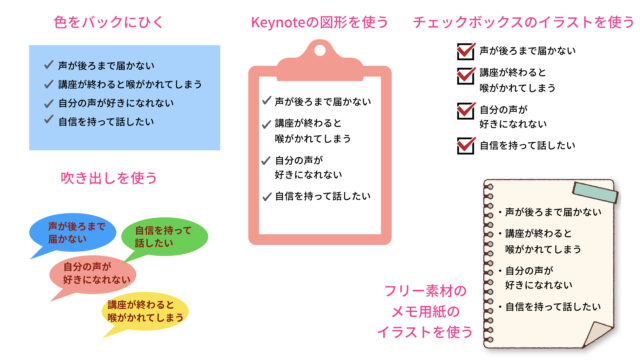
そこで私がよく使うのは、箇条書き。
箇条書き、の意味は、テキストが小分けになっていてわかりやすければいいということ。
チェックボックス形式や、吹き出し方式もよく使っています。
文字量が少ないので、ひとまとまりの情報だということを示すため、掲示板やメモに箇条書きを載せる形にする、という方式も使います。
いくつかアイデアを載せておきます。

中段ー下エリアは読ませる工夫を!
講師の肩書きやプロフィール、メッセージが入ると言っても、がっつり語るプロフィールはまだ裏面に取っておきます。
オモテ面の中段は、安心感を提供するエリアです。
講師の写真によって人間的な親しみ、文章によって講師としての信頼感を感じてもらうことで、安心感を感じてもらえるのです。
それでも!文章の量は(意図ある例外はもちろんありますが)ギリギリ140文字くらいが限度です。
フォントの大きさ・ポイント数を落として詰め込んではいけません。
ここではまだ、チラシを手に取った人が「読む」モードにはになっていないところなのです。
ここはまだ、このエリアを見ることで「もっと知りたい」と思い、チラシの裏も見たくなる、つまり読もう!という気にさせなければいけないところ。
プロフィールといっても、挨拶の段階と考えてください。
お悩みに共感したり、あなたにもできますよと寄り添ったり、お任せくださいと安心感を与えたりするところです。
ここで、細かい字で想いや経歴をだーっと綴ってもスルーされてしまうかチラシから離脱されてしまいますので、短く!
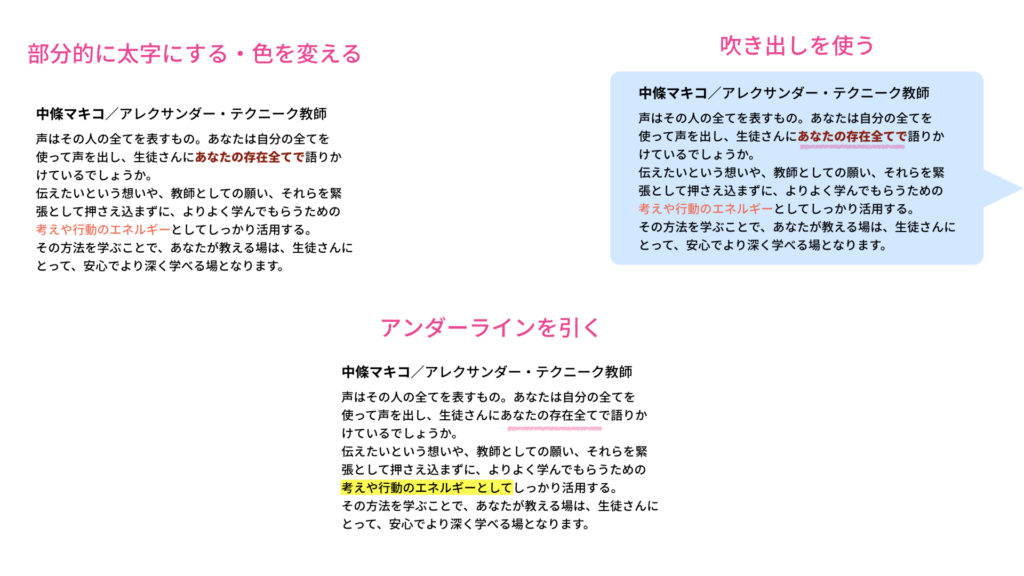
文章を読みやすくするデザインの工夫として私がよく使うのは、アンダーライン。
さくっと読める140文字でも、さらに読みやすくするにはどうするか、を考えます。

アンダーラインがあると、それがアンカーとなって、全体が読みやすくなります。
アンダーラインのデザインは、蛍光マーカー風、クレヨン風、あるいは、太字でも、色を変えるのでもいいですね。
あるいは、LINEでのメッセージ風、など。
読みやすくなるあなただけの工夫を考えてみてください。
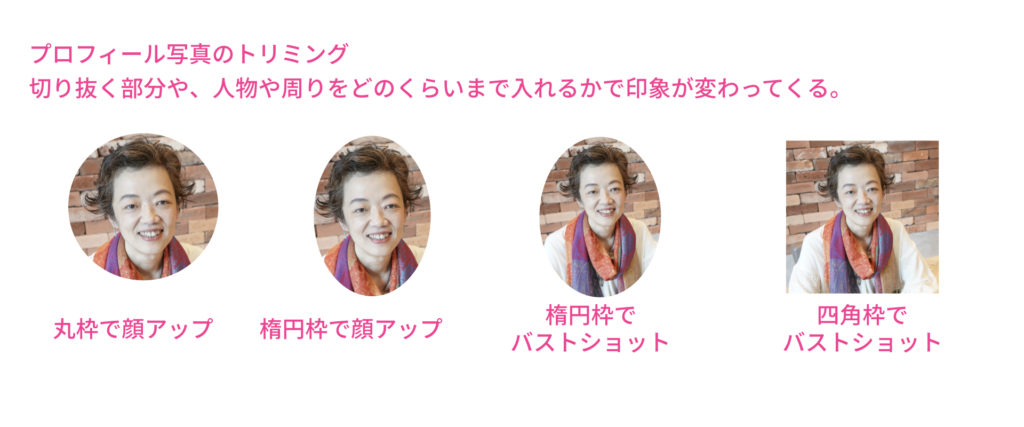
講師写真トリミング例
写真のトリミングは、円か四角になりますね。
できるだけ笑顔の顔のアップを使ってください。
楕円で切り抜くと、やわらかい、親しみのある雰囲気が出ます。
逆に四角枠だと、少しきっちりした感じや真面目な感じ。
また写真によって、丸枠がいい場合、楕円枠がいい場合と違ってきます。
着ているものやポーズ、背景などが、トリミングによって切り取られたせいで中途半端になってしまう場合もあるので、写真の大きさやトリミング部分を変えて、比べて決めるようにしましょう。

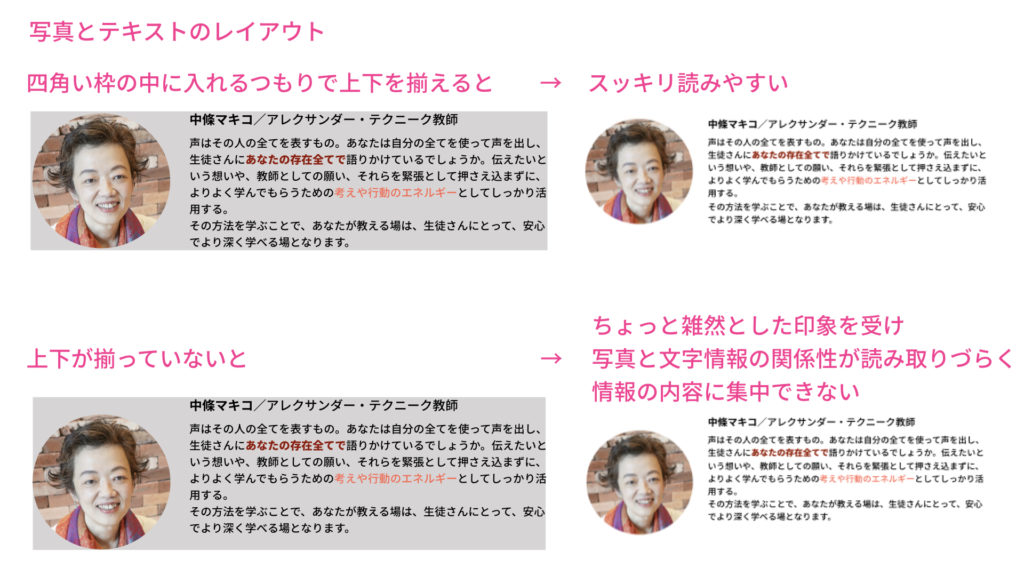
プロフィール写真とテキストの配置
写真とテキストの組み合わせは2通りです。
写真とテキストを左右に並べるか、上下に並べるか。
写真の大きさ、テキストの量によっても違ってきますが、文字量が140文字程度ならば、写真の上下や左右のサイズと文字のブロックの大きさを揃えたいですね。
 写真が丸くても四角でも、大きなひとつの枠の中にはめ込む感じ、あるいは見えない線で揃えるような感じでレイアウトします。
写真が丸くても四角でも、大きなひとつの枠の中にはめ込む感じ、あるいは見えない線で揃えるような感じでレイアウトします。
チラシ全体も三段に区切って収納するようにレイアウトする、と言いましたが、そのそれぞれの段の中もやり方は同じ。
ボックス、あるいは縦横のラインで仕切りを作り、それに沿って写真やテキストを配置していくようにすれば、うまくいきます!
ウラ面は4段構成で!
ウラ面は4段構成にします。
オモテ面と同じように、カラーボックスを仕切るように横に4段に仕切ります。
ウラ面の情報は、それぞれのエリアに流し込んで、少し体裁を整える程度です。
 オモテ面をみて「もっと知りたい!」と思った人がさらなる情報を求めるのがウラ面。
オモテ面をみて「もっと知りたい!」と思った人がさらなる情報を求めるのがウラ面。
つまり「読むつもりがある」わけなので、知りたいであろう情報をガッツリと提供します。
当然テキストが多くなるので「わかりやすく」する必要があり、構成もシンプルになってくるのです。
上段には講座タイトルを必ず入れる
タイトルをまた入れるの?って思いますよね。
オモテ面に書いてあるんだから、ウラ面はいらないのでは?
いえいえ、チラシの両面どちらから見ても、何の講座かをはっきりわかるように明示しましょう。
だって、私たちの手を離れたあと、私たちがオモテと決めた面から見てもらえるとは限らないのですから。
もしオモテ面でタイトルを真ん中にしたり、縦にしたりした場合ならなおさら、この、チラシウラ面の一等地にタイトルを入れておくべきです。
この上段のサイズは5センチ以下くらいで構いません。
オモテ面のタイトルに施した太字やフォントの大きさの差は反映させなくてもいいので、しっかり講座タイトル入れてくださいね。

チラシを手に取った人が「講座名なんだっけ?」と思った時に、チラシをひっくり返して講座名を探す、という手間をかけさせてはいけません。
講座名を覚えてもらえているはず、というのはこちらの思い込みにすぎないことを忘れずに。
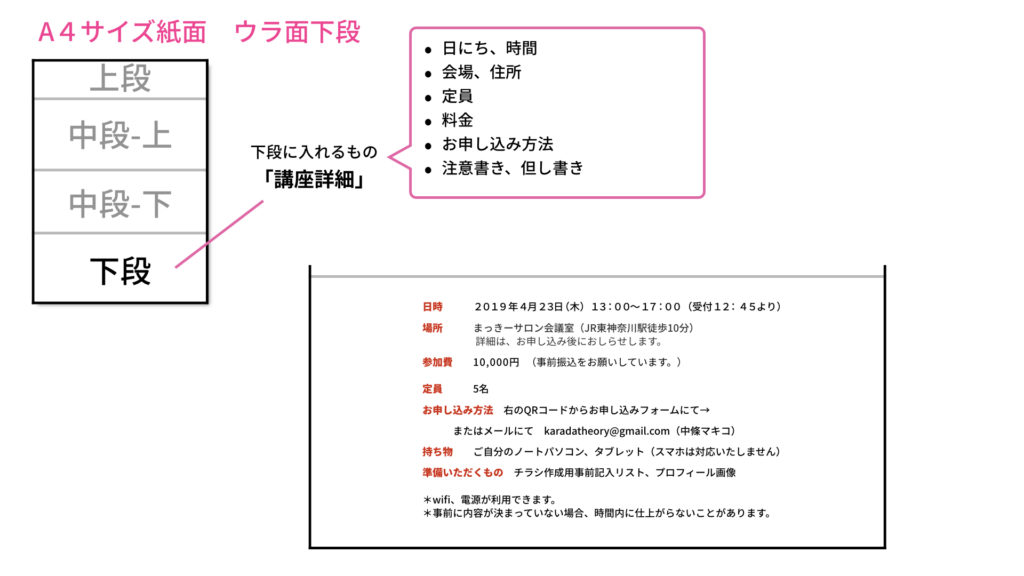
ウラ面下段〜詳細のスペースを確保
上段の講座タイトルのスペースを決めたら、次は最下段の講座詳細のスペースを確保します。
講座詳細は掲載する内容が決まっているし、掲載も必須なので、必要なスペースを先に確保してしまうのです。
講座の詳細情報部分のレイアウト
ここはいわゆるリストなので、読みやすさを一番に考え、箇条書きで左揃えがオススメ。
箇条書きは、中揃えや右揃えにしてしまうと読みづらくなります。

色を変えるか、枠で囲うかして、詳細情報の範囲を明示するのもいいですね。
情報を読みやすくするための色の使い方としては、文字の色も黒に準じた色をオススメ。
バックに色を敷きたい場合には、文字の色とのコントラストが高くなるようにし、読みやすさを確認しながら色を決めてください。
色相が違っても、明度が同じくらいの色は文字が読み取りづらいので避けましょう。
テキストに関しては、フォントも変わったフォントは使わずベーシックなものに。
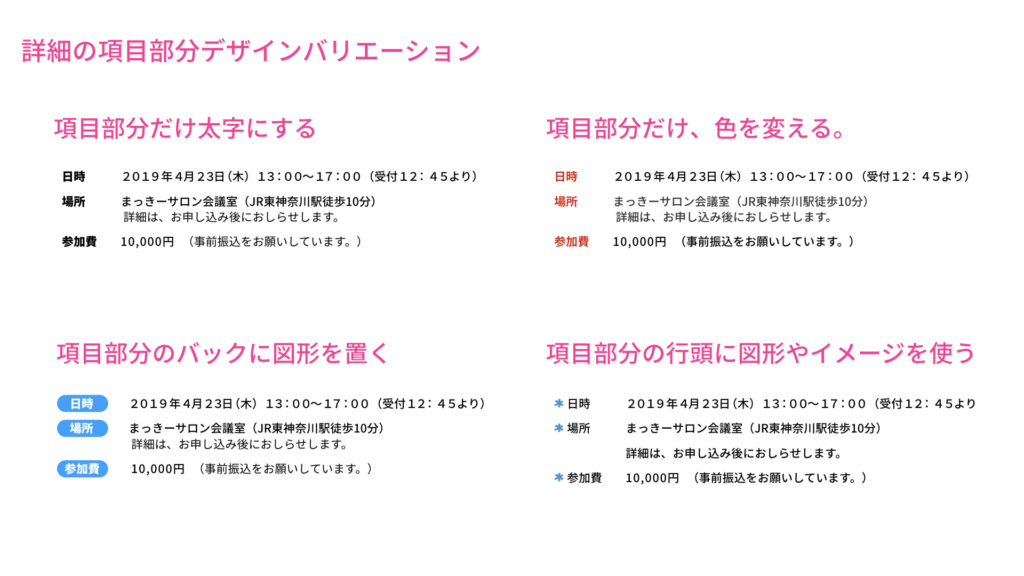
項目名のデザインバリエーションとしては、文字の色を変える・太字にする・リストのように最初に図形などを入れる・文字のバックに色をつける・文字を囲うなど。
内容との区別がつきやすく、読み取りやすくなります。

行間の調整の仕方はこちらを参考にどうぞ。

ウラ中段ー上 講座内容、お客様の声など
上段と下段が決まったので、講座内容に使える残り、中段のスペースがはっきりしました。
この中段は、さらに上下に分けて使います。
中段上は、どんな講座かがわかる内容、つまり「体験者、受講者の声」や、「講座のようす」「講座スケジュール」などになります。
中段下は、詳しい講師プロフィールです。
中段上は、講座雰囲気をしっかり想像できる内容にすることが求められるエリアなので、写真がほぼ必須。
ここのテキスト内容が、講座の内容であれお客様の声であれ、基本はテキスト左揃えが読みやすいですね。
写真とテキストのレイアウトを見ていきましょう。
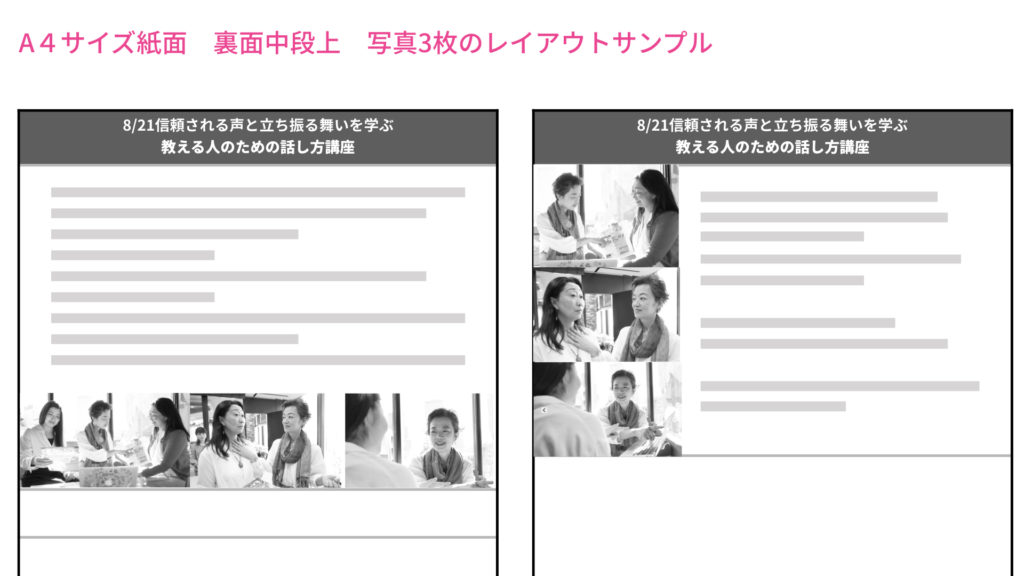
複数写真のレイアウト
ウラ面の主役はテキストなので、写真は雰囲気を伝える程度に。
雰囲気がわかることとレイアウトのしやすさを考えると、写真を3枚くらい使うのがベスト。
しかし、3枚あると色やテイストが揃わないことも多く、雑然とした印象を与えてしまうことがあります。
そういった印象は、伝えたい情報に対して雑音となってしまいます。
雑多な感じがする複数の写真をどう使うか?
その場合、写真を3枚とも単色やモノクロにして色を揃えることで、印象を抑えてまとまりを出すことができます。
3枚の並べ方は縦か横かのどちらかになるはずです。
並べる時に、隙間なく並べて上下や左右のサイズを揃えると、3枚の写真というよりも、パッと見の印象が一つの写真のようになります。
そうすると、写真の数による雑多さを印象付けずにすみます。

写真が1点しかなくて、どうレイアウトしたら?と迷う時。
その1枚をテキストのバックに敷いてしまいましょう!
私もよく使う手法です。
写真を大きく使うことになるので、写真のクオリティがそれに耐えられるものかどうか?という問題も出てきますが、使える写真が少ないという問題をバッチリ解決してくれます。
写真を単色にし、文字が読みやすいように透明度を落としたりして、文字と写真とのコントラスト差がつくようにした上で、バックに敷くのがポイントです。

あくまでも文字が主役なので、写真の透明度を調整してもどうも識別しづらい、というときは、写真の見せたい部分以外にグラデーションをかけて隠してしまうのもいいでしょう。
この、写真を下に敷くアイデアは、テキストの量が多くて、とても写真を入れる場所がとれない!という時にも有効です。
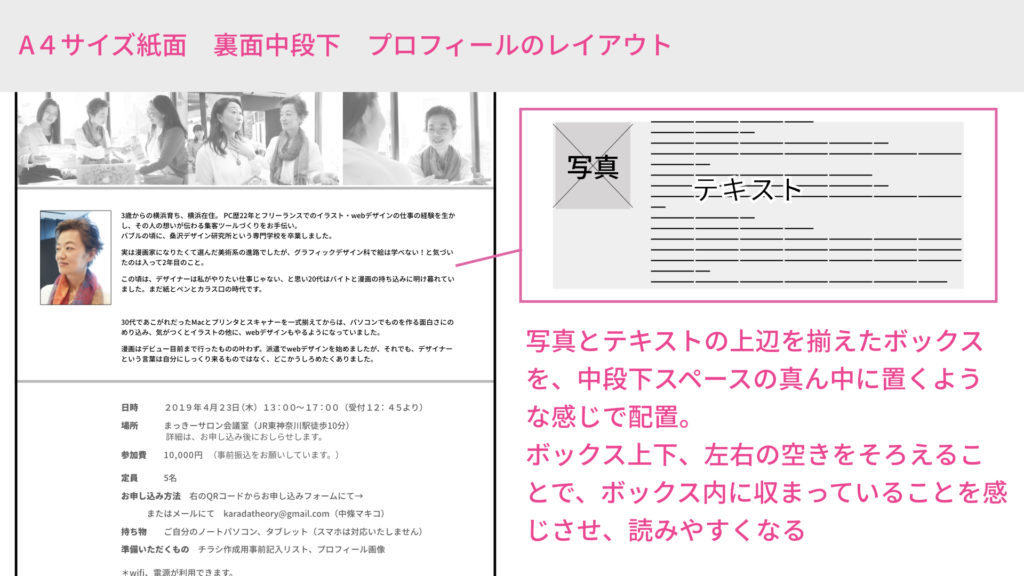
ウラ中段ー下 講師プロフィール
これも、写真とテキストのレイアウトです。
オモテよりも文章が長くなってきますが、ここもボックス収納をイメージしていきましょう。

プロフィールの写真とテキストを、見えないボックスの中に入れると考えてください。
写真やテキストを、その見えないボックスの中に収めると写真の上辺とテキストの上辺はボックスの上辺のラインで揃えられます。
また、テキストは段によって文字数が違うので、右の辺は一見バラバラに見えますが、見えないボックス内に収まるように改行されることで、見た人に、見えないボックスの右辺ラインを感じさせることができます。
そのボックスのおかげで、テキストや写真のまとまりがハッキリし、見た人が「情報を読んで受け取る」という作業に雑音を生じさせずにすむというわけです。
そして、そのボックスをA4紙面の真ん中に配置すること。
左右のバランス、上下のバランスがとれていない不均等なものは、人の注意を引きつける要素となります。
何も意図がないのであれば、真ん中に配置し、読む人の気を散らさないようにしましょう。
まとめ
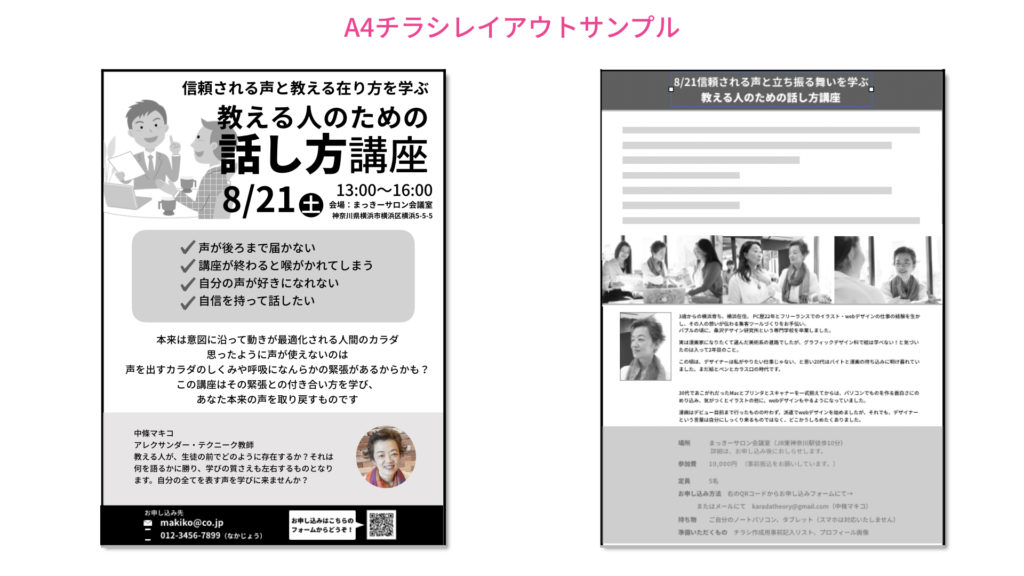
じゃーん、完成です!
ボックス収納でのレイアウト、感じがつかめましたでしょうか?
レイアウトに大事なルールは、まず、大きな情報のくくりで紙面を分けてしまうこと。
それからその中を、さらに区切っていくことです。
カラーボックスに棚や仕切り、小さいボックスを重ねたりして、収納スペースを作っていくみたいに。
いいな、わかりやすいな、と思ったチラシやフライヤー、このボックス収納をあてはめてみて、どう構成されているか?どうレイアウトされているか?レイアウトのルールがつかめてくるはずです。
慣れてきたら、人がチラシを見る時の目線を意識したり、そのルールからちょっと外れることで注目させたり、そんなこともできるようになってきます。
しかしまず、人間の見方の習性に習ってつくるのが大事。
なにかレイアウトに迷ったら、人の見方の習性に習った流れに沿って自然と読めてしまうにはどうしたら?と考えてみてください。
また、まず、紙にざっとでいいのでだいたいの全体像をつかむためにラフを描いてみるのがオススメです。
実物大のA4の紙そのままに描いてみるのがサイズ感もつかめてオススメ。
なければ同じ比率の紙でもいいのでぜひ。
講座名などの文字をそのまま描かなくても、どこに何が入るのかという枠線だけのアタリでいいのです。
まっすぐなヨコ線とタテ線で区分けし、何が入るかをざっと見当つける。
これだけでも頭の中が整理され、デザインしやすくなるはずです。
作ったチラシがどうもしっくりこない、なんてことがありましたら、添削相談も受け付けております。
あなたの想いが届くチラシが作れますように♪
ここまでお読みいただきありがとうございました。